ブラウザーでできる!振動計測ソリューションをクラウドアプリにしてみよう
はじめに
前々回「ブラウザーでできる!Raspberry Pi用IoTゲートウェイアプリを作ろう」と前回「ブラウザーでできる!IoTクラウドアプリを作ろう」では、温度センサー(ADT7410)の値をBLE経由で利用するゲートウェイアプリケーションを作ったり、「CANDY Pi Lite+ D」を取り付けたRaspberry Piから3G/4G LTEのモバイル通信を利用してクラウド経由でデータを送信するようなクラウドアプリケーションを作ったりしました。
また、ゲートウェイアプリケーションやクラウドアプリケーションを作成するために、Node-RED™ベースのフローエディター「CANDY RED™」や「CANDY EGG™」を利用しました。
これにより、全てブラウザーだけでこれらのアプリケーションを作ることができました。
この2回の連載を通して、一通りゲートウェイアプリケーションやクラウドアプリケーションの作成の基本的な内容を紹介してきました。
今回は応用編として新しいセンサーデバイスを使用したゲートウェイアプリケーションとクラウドアプリケーションを作ってみましょう。
新しいセンサーデバイスとして、今回は「振動計測ソリューション」で紹介されているMEMS加速度センサー(ADXL1002)とデータ処理を行うARM Cortex M4マイコン(EV-COG-AD4050LZ、以下マイコン開発ボード)を使用します。
今回は、この振動検出ソリューションのセンサーデバイスを使用して、異常な振動音を検出したらスマホやブラウザーのダッシュボードに異常を示すメッセージを出すアプリケーションを作ってみましょう。さらに、スマホアプリを使用して意図的に異常な振動音を作り出して、実際にアプリケーションの動作も見てみましょう。
なお、振動検出用のセンサーデバイスに関しては読者の方がご自身で作ることが可能です。ただし、ある程度電子工作の知識や道具をお持ちの方が前提となります。センサーデバイスの作り方は本記事では記載しませんが、作成するために必要な情報が掲載されている文書への案内は記事の中で紹介します。
また、これらのデバイスにケース等を取り付けたパッケージ製品(MEMS加速度センサー「ADXL1002」とマイコン開発ボード「EV-COG-AD4050LZ」のセット)も、今後購入することができるようになります。正式な情報が発表された時には、こちらの記事にも追記いたします。
今回作成するアプリケーションの全体的なイメージは、次の図の通りです。

今回使用するクラウドは、Node-REDベースのフローエディターをクラウドで利用できる「CANDY EGG」を使用します。このサービスでは、Webサイトからの申し込みだけで、環境がセットアップされ利用できるようになります。
今回は、クラウドの申し込みの方法については割愛していますが、前回記事「ブラウザーでできる!IoTクラウドアプリを作ろう」にて申し込み方法についても言及していますのでご覧ください。また、クラウドサービス「CANDY EGG」では2週間の無償トライアルが可能ですから、本記事を参考に実際に動かしてみてください。
また、クラウドやRaspberry Pi側で動作するアプリケーションを作成する際に使用するツール「CANDY RED」や「CANDY EGG」は、オープンソース製品「Node-RED」をベースにしています。今回の記事でも、Node-REDの詳細がわからなくても読み進められるようにしていますが、もしNode-REDの詳細を知りたい場合は、日本のNode-REDユーザーグループが出している緑の表紙の「はじめてのNode‐RED (I・O BOOKS)【改訂版】」(工学社刊)をオススメします(赤い表紙の書籍は旧版ですので緑の表紙の新版をお探しください)。
準備するもの
ハードウェア
- センサーデバイス
自作する場合は以下のハードウェアが必要です
- ADXL1002・・・MEMS加速度センサー評価ボード
- EV-COG-AD4050LZ・・・データ処理用マイコン開発ボード
- EV-GEAR-EXPANDER1Z・・・GPIOピン用拡張ボード
- 2芯シールドケーブル(例えば、モガミ電線 2794 AWG28)・・・MEMS加速度センサーとマイコン開発ボードを繋ぐケーブル
- USBケーブル(Type A・microUSB)・・・マイコン開発ボードとRaspberry Piの接続用ケーブル(シリアル接続・電源供給用)
- Raspberry Pi 3 Model B(※1)・・・ゲートウェイ用デバイス
そのほかのRaspberry Piも利用可能ですが、本記事の手順ではLANケーブルを接続できる機種(Raspberry Pi Model B+、Raspberry Pi2 Model B、Raspberry Pi3 Model B+)を前提とした内容となります。
- CANDY Pi™ Lite+ D(※2)・・・Raspberry Pi用3G/4G LTE通信ボード
CANDY Pi Lite LTEやCANDY Pi Lite 3Gあるいは、CANDY Pi Lite+ Sでも可能です。それぞれ利用可能なSIMカードをご用意ください。
- nanoサイズのSIMカード
キャリア各社またはMVNO各社の販売するSIMカードをご用意ください。
- 電源用USBケーブルまたは5V ACアダプター
5V ACアダプターをご利用の場合は、3A〜4Aの電流で、DCプラグ・ジャック(内径:φ2.1mm、外径:φ5.5mm、センタープラス)のものをご用意ください。5V ACアダプターをご利用の場合は、3A〜4Aの電流で、DCプラグ・ジャック(内径:φ2.1mm、外径:φ5.5mm、センタープラス)のものをご用意ください。
- microSDカード
耐用性や準備の時間短縮を考慮して、16GB以上で読み書きのデータ転送速度の速いもの(概ねUHSスピードクラス3以上)を推奨します。最低限8GBの容量の物をご利用ください。
- SDカードリーダー
作業用のパソコンからmicroSDカードを読み書きするために使用します。SDカードを差込めるパソコンの場合は、microSDカードを差し込めるアダプターをご用意ください。
- LANケーブル
Raspberry Pi本体と作業用のパソコンを接続するために使用します。
- Ethernet変換アダプター (必要な場合のみ)
LANケーブルを作業用のパソコンに直接差込める場合は不要です。
- 作業用パソコン
Windows、macOS、Linuxのいずれかを利用できるパソコンをご用意ください。LANケーブルを利用でき、インターネットに接続できる必要があります。
- 検証用スマートフォン
iPhoneやAndroid。任意の周波数の音を発生させるアプリをインストールして、異常振動音を擬似的に発生させる道具として使います。アプリのインストールについては後述します。
ソフトウェア
今回最初の準備に必要なソフトウェアは以下の通りです。あらかじめインストールをして利用できるような状態にしてください。また、マイコン開発ボード用のファームウェアが含まれたZIPファイルについては、ダウンロードをした後にあらかじめ展開しておいてください。
SDカードへの書き込みを行うソフトウェアです。
作業用のパソコンで使用しますのであらかじめインストールをしてください。
Windows、macOS、Linuxで利用可能です。
- ブラウザ
「CANDY RED」や「CANDY EGG」の操作のため、作業用パソコンで使用します。Chrome、Firefox、Safari、Edgeをご利用ください。Internet Explorerは使用しないでください。
- 振動計測ソリューションソフトウェアパッケージ
「振動計測ソリューション」のページ後半にある「振動計測ソリューション ソフトウェア・ライブラリ ダウンロード」のリンクからダウンロード可能です。センサーデバイスとなるマイコン開発ボード側のファームウェア(※)が入っています。ダウンロードの際には、ユーザー情報の登録が必要となります。
※ ファームウェアを書き込むための特別なソフトウェアやハードウェアは不要です。書き込み手順については、「センサーデバイスの準備」の中で解説します。
その他必要なもの
センサーデバイスを自作される場合は、分割ピンソケットやはんだごて、絶縁チューブ、インダクタまたは抵抗などが必要となります。詳しくは、「振動計測ソリューションソフトウェアパッケージ」に含まれているマニュアル「Vib_Module_Setup_Manual_J Sep14.pdf」内の「2. リファレンスキットの組み立て」ページをご覧ください。
センサーデバイスの準備
まずはセンサーデバイスの準備をしましょう。パッケージ化された製品を購入できた場合は、こちらの手順を省略して「Raspberry Piの準備」へ進んでください。
Step 1 センサーデバイス組み立て
センサーデバイスの組み立てに関しては、「振動計測ソリューションソフトウェアパッケージ」に含まれているドキュメント「Vib_Module_Setup_Manual_J Sep14.pdf」内の「2. リファレンスキットの組み立て」ページを参照します。本記事では詳細を記載しませんので、当該ドキュメントの内容をご覧ください。

Step 2 ファームウェアの書き込み
作業用のパソコンを使用して、ファームウェアの書き込みを行います。マイコン開発ボードにつなげたUSBケーブル(Type A・microUSB)を作業用パソコンのUSBポートに接続します。これによって、作業用のパソコン側でUSBストレージが「DAPLINK」という名称で認識されます。

ファームウェアを書き込むためには、このUSBストレージへダウンロードしたバイナリーファイルをコピーします。使用するバイナリーファイルは、次のものです。
- ADXL_COG_Mod_NoFlash.hex・・・フラッシュメモリを使用しないバージョン
今回用意するハードウェアにはフラッシュメモリはありませんので、フラッシュメモリを使用しないファームウェアを書き込んでください(※4)。
ファームウェアをコピーすると、マイコン開発ボード側でファームウェア更新の処理が実行されます。この間、作業用パソコンからUSBストレージが見えなくなり、マイコン開発ボードのLEDは点滅しています。そのような状態が続いている間はUSBケーブルを抜かないようにしてください。
ファームウェアの更新が終わると、再び作業用パソコンでマイコン開発ボードがUSBストレージとして見えるようになります。USBストレージが出現したら、通常のUSBストレージを取り出す手順を行って作業用パソコンからUSBケーブルを取り外してください。
※4 使用するファームウェアを間違えた場合は、正しいファームウェアを再度書き込んでください。
Raspberry Piの準備
Raspberry Piの準備手順としては前々回の「Raspberry Piの準備」と前回の「Raspberry Piの準備」を連続して行います。ただし、今回は新しいOSイメージv5.2.0を使用しますので注意してください。このため、前回までご利用になったmicroSDとは別に新しいmicroSDをご用意いただくか、既存のmicroSDに新しいOSイメージv5.2.0を書き込んで準備を行ってください。また、今後v5.2.0よりも新しいバージョンが出た場合はそちらを書き込むようにしてください。
microSDカードに新しいOSイメージを書き込んだら、「CANDY Pi Lite+ D」が取り付けられているRaspberry Piに差し込みます。さらに、Raspberry Piに電源を入れて3G/4G LTEのモバイルネットワークへ接続し、「CANDY RED」の画面が作業用パソコンのブラウザーで見えるようにします。「CANDY RED」へのログインも行って次のような画面が出るようにしておきましょう。

この状態でRaspberry Piの準備が完了となります。この一連の流れの細かい手順については、前々回の「Raspberry Piの準備」と前回の「Raspberry Piの準備」に記載していますので、そちらをご覧ください。
センサーデバイスの接続
続いて、センサーデバイスのUSBケーブルを動作中のRaspberry Piに接続します。
USBケーブルをRaspberry Piに接続するとRaspberry Pi側から給電され、マイコン開発ボードに電源が入ります。この時、ステータスLEDが素早い点滅を繰り返しますので、その状態を確認できたらマイコン開発ボードにあるRESETボタンを押します。マイコン開発ボード上のステータスLEDやRESETの位置は次の図を参照してください。

最初にセンサーデバイスに電源を入れた時には、毎回ステータスLEDが素早い点滅を繰り返すようになりますので、常にRESETボタンを押す必要があります。このため、センサーデバイスをRaspberry Piに接続したまま電源をOFFからONにした時は、必ずステータスLEDの状態を確認してから、RESETボタンを押すようにしましょう。
「CANDY RED」でゲートウェイアプリの作成準備
それでは、ゲートウェイ側のアプリケーションを作ってみましょう。今回の作成する全体のアプリケーションは、「センサーデバイスで振動を検出して異常な振動音を検出したらスマホやブラウザーのダッシュボードに異常を示すメッセージを出す」となります。その中でゲートウェイの役割は、「センサーデバイスからのデータをクラウドへ届ける」ことです。
このため、今回作るゲートウェイアプリケーションは、センサーデバイスからデータを受け取り、そのデータをクラウドへ送信するという処理を行うものになります。
ではやってみましょう。
それでは最初に、「CANDY RED」であるフローをインポートします。インポートとは、あらかじめ定義されたフロー情報を「CANDY RED」に取り込む操作のことを指します。今回は、次のように「CANDY RED」のメニューから項目を選択してフローをインポートします。

今回インポートしたフローは、振動検出ソリューション専用のノード「ADXL100x FFT」にあらかじめ登録されているフローです。以下のように「ADXL100x FFT」と書かれたワークスペースが追加されたら成功です。

続いて、不要なフローのワークスペースを削除します。「サンプルフロー」と書かれたワークスペースは今回使用しませんので、次の手順で取り除いてください。なお、サンプルフローがすでにない場合は、次の手順へ進んでください。
「サンプルフロー」のタブをクリックしてサンプルフローを表示します。

右上の「三」のメニューから以下のように「Flows」「Delete」を選択してクリックします。

すると現在表示している「サンプルフロー」が削除されます。
「CANDY RED」でセンサーデバイスとクラウドをつなぐ
それでは、「ADXL100x FFT」のタブをクリックして、このフローを変更してみましょう。
センサーデバイスの情報をクラウドへアップロードしたいので、FFTの値を送信するフローを描けば良いのですが、一つ注意点があります。それは、「ADXL100x FFT in」ノードは1秒おきにFFTのデータをメッセージとして送出するという点です。このため、後からFFTのデータを送る間隔を変更しようとしてもすぐに変更することができません。このため、「ADXL100x FFT in」ノードからやってくるメッセージを一時的に溜め込む仕掛けを入れるようにします。
まずは、メッセージを一時保管するキャッシュノード(「Cache out」ノード)を「ADXL100x FFT Peak Values」と書かれたノードと接続します。

このキャッシュノードは、「ADXL100x FFT in」ノードから出てくるメッセージの「Topic」プロパティ値を目印としてメッセージ保管を一定時間行う働きをします。メッセージを取り出すときは、この目印の値を使って、後から別のタイミングで取り出すことができるようになっています。同じ目印の値メッセージを保管すると、以前のメッセージは破棄されます。つまり、常に最新のメッセージが1つの目印につき1つだけ保管された状態になります。
それでは「Cache out」ノードをダブルクリックして、設定を変更しましょう。

Nameには「最新のFFTピーク値を格納」と書いておきます。また、鉛筆アイコンをクリックして、メッセージ保管庫の設定を行います。

Nameは「最新のFFTピーク値」とし、Default TTLには「70」を設定します。TTLとは、この場合保管する時間を意味しており、単位は秒となります。Check IntervalはTTLの確認を実施する時間間隔を秒で指定します。今回は「70」を指定します。
続いてクラウドへのメッセージ送信部分を作ってみましょう。今回は、「ADXL100x FFT in」ノードから直接クラウドへデータを送りませんから、代わりに一時保管したデータを取り出すキャッシュノード「Cache in」を追加して配置しましょう。

「Cache in」ノードの設定も行いましょう。Nameには「最新のFFTピーク値を取得」と設定します。Cacheには先ほど作成した「最新のFFTピーク値」の選択肢を指定します。これで、「最新のFFTピーク値を格納」と書かれたノードで保管されたメッセージを取り出せるようになります。メッセージを取り出すためには、保管したメッセージの目印となる値をこの「Cache in」ノードに渡します。「Cache in」ノードでは、該当する目印のメッセージがあればそのメッセージを次のノードへ渡すことができます。

続いて、メッセージを取り出すためのきっかけとなるような仕組みを用意します。これには「inject」ノードを使います。このノードから一定時間ごとにメッセージを発行する機能があります。この機能を利用して、先ほどの「最新のFFTピーク値を取得」と書かれた「Cache in」ノードへメッセージを送ります。「inject」ノードを追加したら「最新のFFTピーク値を取得」の名称になった「Cache in」ノードに接続します。

「Cache in」ノードから意図したメッセージを取り出せるようにするため、「inject」ノードをダブルクリックして、設定を変更します。

一定時間ごとに繰り返して処理をするので、Repeatでは「interval」を選択しています。時間間隔を今回は10秒にしてみましょう。everyの隣には「10」と「seconds」を指定しておきます。Nameには「10秒ごとに動作」と書いておきましょう。
Topicには「adxl100x-fft」を指定します。この値は、「ADXL100x FFT Peak Values」と書かれたノードの設定にあるADXL100x FFTの項目にある名前と同じものです。異なる値を指定すると、正しく保管されたメッセージを取り出せませんので注意しましょう。

最後に、「Cache in」ノードから出てくるメッセージをクラウドに送信するためのノードを追加します。これには「CANDY EGG websocket out」ノードを使います。ただし、センサーデバイスが動作していないときは「Cache in」ノードから値は取れません。「Cache in」ノードから直接「CANDY EGG websocket out」ノードに線をつないでしまうと、値が取れない場合でも空の値を含んだメッセージがクラウドへ送信されてしまいます。
そのような不要な通信をさせないように、次のように「switch」ノードも「Cache in」ノードから接続して、センサーデバイスからの値が含まれたメッセージだけをクラウドへ送るようにします。

「switch」ノードでは、Nameを「最新のFFTピーク値が存在する場合」とし、その下の条件には「is not null」を指定します。

「ADXL100x FFT in」ノードは、色々な種類のデータを出すことができます。「ADXL100x FFT Peak Values」と書かれたノードの「FFT Value Format」の項目があり、そこでデータ形式を指定することができます。
「FFT Value Format」で選択できる項目は以下の通りです。
- Peak value array … ピーク値の配列(取得するピーク値の数は設定で変更可能です)。
- Dashboard Charts (FFT values and peaks) … ダッシュボードのグラフを描くのに必要なデータ形式。全てのFFTの結果とピーク値が含まれます。
- Dashboard Charts (FFT values) … ダッシュボードのグラフを描くのに必要なデータ形式。全てのFFTの結果のみ含まれます。
- Peak values with all FFT values … ピーク値とFFTの結果が含まれた配列。
今回は、「Peak value array」の形式のデータを使い、FFTの処理をした結果からもっとも振幅の大きい周波数をピーク値として取り出して、その値をクラウドへアップロードする形にしています。
続いてCANDY EGGの接続先情報を設定しましょう。追加した「CANDY EGG websocket out」ノードをダブルクリックします。

まずはAccountの設定を行います。今回初めて設定する場合は、「Add new CANDY EGG account...」の隣にある鉛筆アイコンをクリックしましょう。
前回すでに設定してある場合は、その設定がある項目を選択し、そのほかの設定を以下のようにして保存すればOKです。
- Pathに「/fft」を指定し、その下の選択肢から「Send/Receive entire message」を選択する(初期状態は「Send/Receive payload」となっています。変更しないと今後の手順でうまくフローを動かせなくなりますので、必ず変更してください)
- Nameを「クラウドへFFTピーク値をアップロード」と指定する
これ以降の手順を飛ばして次の「擬似的に振動を検出させるための準備」へ進んでください。

- Account FQN・・・アカウントIDと接続先サーバードメイン名を指定します
- User ID・・・ログイン時のユーザーIDを指定します
- Password・・・ログイン時のパスワードを指定します
Account FQNは、接続先のURLが「https://scotcheggs.candy-line.io/my-account-id」であれば、「my-account-id@scotcheggs.candy-line.io」と表現します。これを手動で指定するのは面倒ですので、接続先のURLをそのままAccount FQNの入力エリアにコピー&ペーストしてください。すると、画面上で自動的に形式が変換されますのでその値を使います。
そのほかのUse IDとパスワードはそれぞれログイン時のものを指定します。

入力したら「Add」をクリックします。
すると元の「CANDY EGG websocket out」ノードの設定に戻ります。こちらではPathを「/fft」と指定します。さらにその下の選択肢から「Send/Receive entire message」を選びます。これは、クラウド側へTopicの値を含めたメッセージを送信するための設定です。また、Nameを「クラウドへFFTピーク値をアップロード」としておきましょう。

この段階でゲートウェイ側のアプリケーションを動かしてみたいところですが、その前に振動データを擬似的に発生させるための準備をやってみましょう。今回はスマホのアプリを使って準備をします。
擬似的に振動を検出させるための準備
検証用のスマホから任意の周波数の音を発生させられるアプリをインストールしましょう。iPhoneであれば、「Function Generator」や「トーンジェネレーター」などのキーワードで探すことができます。Androidであれば「周波数ジェネレーター」といったキーワードで見つけることができます。

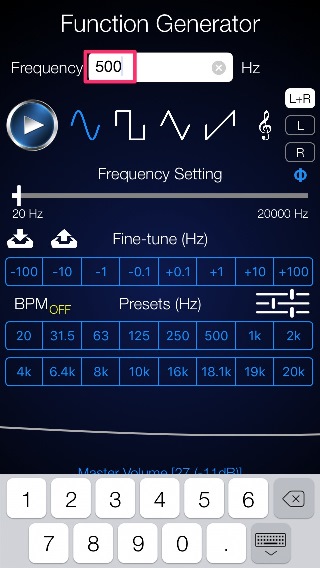
本記事では、iPhone用の「Audio Function Generator」を例に説明します。

「CANDY RED」でセンサーデバイスの動作を見てみる
クラウド側の準備をする前に、まずはRaspberry Pi側の「CANDY RED」でセンサーデバイスの動作を見てみましょう。
まずは、作業用のパソコンのブラウザーで「CANDY RED」のフローをデプロイします。右上にある「Deploy」ボタンを押して作成したフローをデプロイしておきましょう。
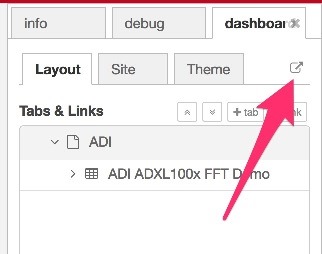
続いて、ダッシュボードを開いてみましょう。「CANDY RED」の右側にあるタブから「dashboard」を見つけてクリックします。見つからない時は、右上のメニューアイコン「三」から「View」→「Dashboard」を選択すると出現します。このタブで、右上の斜め矢印のアイコン(下記の図を参照)をクリックするとダッシュボードの画面を開くことができます。

するとこのように、センサーデバイスからきたFFTの値がグラフ化されて表示されます。通常は、FFTの値は1秒ごとにやってきますので、1秒単位でグラフが更新されます。「Peak1」と書かれた線は、ピーク値の周波数を指していて、FFT処理の結果もっとも大きい振幅(amplitude)の周波数(frequency)がどれであるかを示しています。

このグラフでは、15秒おきに一旦表示が消えますが、これはブラウザー側に表示データがたまりすぎてブラウザーがクラッシュしないようにするための方法です。
この状態で、検証用のスマホから音を出してピーク値の周波数を検出できるかみてみましょう。なお、以下の手順を行うと大きな音が出ますので、周りに注意して実施してください。
まずは周波数を「500Hz」にしてみましょう。

この時、音量も調整して大きめにしてください。周りの音を拾ってしまう可能性があるためです。そして、500Hzの音を出した上で、MEMS加速度センサーの部分をiPhoneのスピーカーに近づけてみましょう。

すると、「CANDY RED」のダッシュボードにあるグラフに変化が見えるようになります。グラフの下の方にある「Peak1 Frequency」に注目してください。この値が「0.500」となっていればOKです。単位が表示されていないのですが、「Peak1 Frequency」の単位は「kHz」です。
続いて他の周波数に変えてグラフや「Peak1 Frequency」の値が変化する様子を確認してみてください。
確認できたら次は、クラウド環境の準備を行います。
クラウド環境「CANDY EGG」の準備
クラウド環境の準備は、前回の「クラウド『CANDY EGG』の準備」を参照して「CANDY EGG」へログインしておきましょう。

このように画面が出て入れば準備完了です。前回の記事のフローを作成した場合は、そのフローが残っていますが、そのままで問題ありません。
「CANDY EGG」でクラウドアプリの作成
それでは早速クラウドアプリを作成してみましょう。クラウドアプリは、「CANDY RED」からセンサーデバイスのFFTピーク値を取得して、その値が一定時間異常値の範囲にあるときは異常である旨をダッシュボードの画面に表示し、異常がない場合はその旨を表示するものとします。
最初に「CANDY RED」から届くメッセージを取り出す口を用意します。これには「CANDY RED websocket in」ノードを使用します。さらに、「CANDY RED」からメッセージが来ているかを確かめるために、「debug」ノードもつなげておきましょう。

「CANDY RED websocket in」ノードには、Pathを新たに追加します。Pathには「CANDY RED」のフローで使用した「/fft」を指定します。Nameの下の選択肢では「Send/Receive entire message」に変更しておきましょう。
これは、メッセージの「payload」プロパティだけでなくそのほかのプロパティも「CANDY RED」とやりとりするときに指定する選択肢です。前述の通り今回は「payload」プロパティに加えて「Topic」プロパティのやりとりも行うため、このような選択肢を選んでいます。
「CANDY RED websocket in」ノードの設定は、次のようになっていればOKです。なお、Pathの「/trial-demo/」の部分は、利用されているアカウントに応じて変わりますので異なっていても気にする必要はありません。

続いて、異常とみなす周波数の条件を追加します。今回は便宜的に「10kHz以上の周波数が30秒以上続いたら異常とみなす」ことにします。そして、異常があればダッシュボードにメッセージを出し、そうでなければ異常がないことをダッシュボードに表示します。
この一連の条件と処理を実現するには、次のような考え方をしてフローを描きます。
- 「CANDY RED」から届くメッセージにある周波数の値が10kH以上の時、次の処理をする
- 15秒間だけ一時的にそのメッセージを保持する
- 一方で、30秒ごとに一時保管されているメッセージを取り出してみる
- 取り出したメッセージが存在すれば、連続して10kH以上の周波数が入ったメッセージを受信したと判断して、異常を示すメッセージをダッシュボードに表示する
- 取り出したメッセージが存在しないときは、異常がない旨ダッシュボードに表示する
これは、「CANDY RED」からおよそ10秒おきにFFTのデータが入ったメッセージをこのフローで受信することを念頭に置いて、連続して10kH以上の周波数のメッセージが入ってくる限り、一時保管庫にはメッセージが存在するという状況を作り出しています。「CANDY RED」からはおよそ10秒ごとにメッセージはクラウドへ届きますが、遅延が発生することもあるため、少しずつ時間をずらして条件を組み立てています。
では、上記の考え方を実際にフローで実現してみましょう。
「『CANDY RED』から届くメッセージにある周波数の値が10kH以上の時、次の処理をする」ためには、「switch」ノードを使います。また、「15秒間だけ一時的にそのメッセージを保持する」ためには、「CANDY RED」のフローで使った「Cache out」ノードを使います。これらを実際につなげると以下のようになります。

「switch」ノードの設定は、次のようにします。
Nameには「周波数が10kHz以上の時」と記載します。注意点はPropertyで、「payload[0].frequency」という書き方をします。これは、「switch」ノードの条件判定に、メッセージの「payload」プロパティにある配列のなかの、最初の要素の「frequency」プロパティの値を使うという意味になります。
その下の条件は、10以上となるような設定を行います。「frequency」プロパティの値はkHzの単位ですので、数字の10と指定しています。文字列の10としないように気をつけましょう。入力エリアの左に値の種別を指定する選択肢があるので以下の図と同じ選択肢にして、数値による判定であることを明示します。

続いて「Cache out」ノードには、以下のような設定をします。

上記のうち、Cacheの設定では最初は「Add new Cache...」しか選択できませんので、「異常値の保管用」という設定を新たに追加して、次のように値を指定しておきましょう。

Nameは「異常値の保管用」として、Default TTLとCheck Intervalはそれぞれ「15」を指定します。単位は秒となります。
続いて「一方で、30秒ごとに一時保管されているメッセージを取り出してみる」ために、「inject」ノードと「Cache in」ノードを使います。これらを実際につなげると以下のようになります。

「inject」ノードの設定は、次のようにします。
Topicは「CANDY RED」のフローで指定したものと同じように「adxl100x-fft」とします。これは、「CANDY RED」からそのまま同じTopicのデータがメッセージとして届くためです。
フローがデプロイされた時にも一時保管されているメッセージを取り出すために「Inject once after 0.1 seconds, then」のチェックボックスをONにしておきます。これが必要な理由は、異常が出ていないというメッセージをダッシュボードに表示できるようにするためです。メッセージの表示については、あとで説明をします。
Repeatには「interval」を選択して、every「30」「seconds」となるように指定します。Nameには「30秒ごとに動作」と書いておきましょう。

「Cache in」ノードの設定は、Nameに「一定時間以上残っている異常値を取り出す」を入力して、Cacheには先ほど作った「異常値の保管用」を選択しておきます。

さらに「取り出したメッセージが存在すれば、連続して10kH以上の周波数が入ったメッセージを受信したと判断して、異常を示すメッセージをダッシュボードに表示する」という部分をフローにしてみましょう。
「Cache in」ノードから取り出したメッセージが存在するかどうかはすでに「CANDY RED」のフローで作ったものと同じやり方で「switch」ノードを使います。また、ダッシュボードに表示する警告メッセージを組み立てるために「template」ノードを新たに追加します。さらにダッシュボードの警告メッセージを表示するために、「text」ノードも追加します。これらをまとめて追加すると以下のようになります。

「switch」ノードは、Nameに「異常値が存在するときは」と入力し、メッセージが存在する条件として「is not null」を選択します。

「template」ノードは、メッセージに含まれるプロパティの値を使って任意の文字列を作ることができるノードです。これを使って、異常を示す警告メッセージを作ります。
Nameは「異常を知らせるメッセージを作成」とします。そしてTemplateには以下のような文字列を入れます。
| 30秒以上続く異常な振動音を検出しました! 周波数:{{payload.0.frequency}} kHz 振幅:{{payload.0.amplitude}} dbFS |

「payload.0.frequency」は、メッセージの「payload」プロパティにある配列について、その最初の(0番目の)要素の「frequency」というプロパティの値ということを指します。「payload.0.amplitude」も同じような形で解釈します。
そしてダッシュボードに文字列を出す「text」ノードの設定は、次のようにします。
Labelは「警告メッセージ」として、Layoutは、「labelとvalueが縦に並んでいる形式」を選んでください。Nameには「警告メッセージを表示」と入力しておきます。

さて最後に「取り出したメッセージが存在しないときは、異常がない旨ダッシュボードに表示する」という内容のフローを描きます。
先ほどと同様に、「Cache in」ノードから取り出したメッセージが存在しないという判定を「switch」ノードで行いますが、警告メッセージの内容を設定するために今度は「change」ノードを使用します。もちろん「template」ノードで実現しても構いませんが、異常がないというメッセージは常に同じ文字列であるため、動的に文字列を変更する「template」ノードの機能を使うまでもないということで、「change」ノードを使用しています。この辺りの考え方は自由ですので、変更しても問題ありません。
既存のフローにこれらのノードを追加すると次のようになります。

「switch」ノードは、Nameに「異常値が存在しないときは」と入力し、メッセージが存在しなし条件として「is null」を選択します。

「change」ノードは、Nameに「「警告はありません」を設定」と記載して、Rulesに「Set」msg.「payload」to「警告はありません」となるようにします。「警告はありません」の左側は「az」と表示されていることを確認してください。これは、設定する値が「文字列」であることを意味していて、それ以外の項目を選択すると正しく設定されません。

大変お疲れ様でした。これでクラウド側のアプリの作成は完了です。
全てつなげたフローはこのようになります。

これまでよりだいぶ複雑なフローになってきましたね。次のステップではこのフローを動かします。
「CANDY EGG」でクラウドアプリを動かしてみる
それでは作成したクラウドアプリのフローを動かしてみましょう。
まずは、作業用のパソコンのブラウザーで「CANDY EGG」のフローをデプロイします。右上にある「Deploy」ボタンを押して作成したフローをデプロイしておきましょう。
「CANDY RED」が動作していれば次の図のように左上の「CANDY RED websocket in」ノードの下に「connected 1」の表示が出てきます。

続いて、ダッシュボードを開いてみましょう。「CANDY EGG」の場合は管理コンソールからダッシュボードを見ることができます。右上のメニュー「三」から「View」→「CANDY EGG Console」を選択しましょう。
右側のタブに管理コンソールが出現しますので、「ダッシュボード」を選択して、「認証を有効にする」をOFFにしておきます(この辺りの詳細については、前回の記事の「スマホで温度表示ダッシュボード表示」に記載していますのでご覧ください)。認証がOFFになったら、「ダッシュボードを開く」をクリックしてダッシュボードを表示してみましょう。あるいはスマホをお持ちであれば、QRコードからスマホでダッシュボード画面を見てみましょう。ただし、この後振動音を鳴らすために必要ですから検証用のスマホではダッシュボードを見ないようにしてください。

ダッシュボード上には「警告はありません」と出ていますね。これで準備は整いましたので、検証用のスマホで実験をしてみましょう。
まずは検証用のスマホで「500Hz」の音を出して30秒以上待ちましょう。「CANDY EGG」のダッシュボードには異常を示すメッセージは出てきませんね。
続いて、「11000Hz」の音を出して30秒以上待ちましょう。すると、次のような警告メッセージがダッシュボードに表示されます。

今度は、音を止めてそのまま30秒以上待ちましょう。するとダッシュボードの表示が変わり「警告はありません」に戻ります。
これで異常を検出するアプリケーションが完成です。実際の異常検出においては、警告レベルを定義したり、警告メッセージをメールやスマホのプッシュメッセージにしたりするなどいろいろな工夫が必要となります。今回作成したフローはとても簡素なものですので、中身を理解しつつ、様々な工夫を付け足してみてください。
まとめ
今回は、応用編として振動計測ソリューションのセンサーデバイスを使用して異常な振動を検出してスマホに表示するアプリケーションを作成しました。ゲートウェイアプリやクラウドアプリを作る要領がだいぶつかめてきたのではないでしょうか。もしわかりにくいところや引っかかったところがあれば、前々回の記事や前回の記事も見直してみてください。
また、今回作成したフローをもとに、ぜひ試行錯誤を繰り返してみましょう。皆さんの環境にあった振動計測のアプリケーションを作成することができるようになります。
もし、センサーデバイスを組み立てるのが大変という場合はもう少しお待ちいただいて、今後発売されるセンサーデバイスのパッケージ製品の購入をご検討ください。パッケージ製品はこの写真のように丈夫なケースがついていますので、取り扱いもだいぶ楽になるはずです。

次回もまた、センサーデバイスと共にモバイルネットワークとクラウドを使った応用編をお届けします。