| 第1回 |
センサーデータを
Web Bluetooth APIで取得しよう!
| |
はじめに |
第1回目は、実際にデバイス(ハードウェア)を使用して、センサーデータ取得し、そのデータを無線でPCに送り、Webブラウザに表示をしてみます。
今回使用するデバイスは、通信販売で購入できる部品を選びました。半田付けも不要です。また、アプリはAndroidアプリやiOSアプリを開発する必要がなく、HTMLファイル1つで動作するものになっています。
使用するツールやソフトウェアの技術も、情報の多いオープンソースの開発ツールを使います。
費用は、全体で6000円程度には収まると思います。所要時間は、材料が揃っていれば30分程度で終了する内容となっています。
無線通信には、Bluetooth Low Energy(BLE)を使用します。
使用するデバイスは、BLE通信とセンサーデータの制御を1つのデバイスで構成可能な、Rad Bear社のBLE Nanoを使用します。このBLEデバイスを使用するに至った経緯は、別途記事にしたいと思います。
データの表示には、Web Bluetooth APIというChrome上で動作が可能な、JavaScriptのAPIを活用します。
Web Bluetooth APIは、現在開発中という背景もあり、WindowsのChromeには一部の機能しか対応していませんのでご注意ください。
本APIは、Androidのバージョン6.0以降、MacはYosemite以降が対応となっています。
詳しくは、Web Bluetooth APIのドキュメントをご参考ください。
今回は、Macbook Air 13-inch Early 2015モデルで、OSは10.12.4 Sierraを使用し、Chromeは最新版を利用しています。

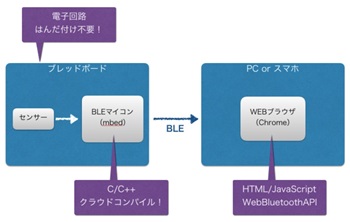
図1. システム図
それでは、用意したサンプルプログラムを使用して、実際にWebブラウザ上にデバイスのデータを表示させてみましょう。
| |
電子部品の用意 |
今回使用する電子部品は、すべて電子部品専門の通販サイトで購入が可能です。
| 使用部品 | 通販サイト | |
| スイッチ サイエンス |
秋月 電子通商 |
|
| BLE Nano | ○ | × |
| BLE通信とセンサーデータを取得するCPUが搭載されたモジュール | ||
| ブレッドボード | ○ | ○ |
| 電子回路基板の試作に使用する基板。BLE Nanoにセンサー、電源などを接続する際に使用します | ||
| ジャンパ線(ジャンパワイヤ) | ○ | ○ |
| ブレッドボードなどを使用する際に、配線を簡易的に行う導線です | ||
| 半固定抵抗器(10kΩ) | ○ | ○ |
| ノブを回して、抵抗値(電気の通りやすさ)を変更する部品です。今回は、センサーの代わりに使用します | ||
| リチウムボタン電池ホルダー横型 (CR2032) | ○ | ○ |
| ブレッドボードに挿せるタイプのソケットを使用します。この電池を使用してBLE Nanoを動作させます | ||
| リチウムボタン電池(CR2032) | × | ○ |
電子部品は、秋葉原などの電子部品専門店など、色々な方法で購入が可能です。
| |
電子回路の組み立て |
- ブレッドボードに部品を配置して回路を作成します。
まずは、BLE Nanoにプログラムを書き込む前に、電子回路の準備の為に、一旦必要な部品をブレッドボード上に配置して、他の部品との接続の位置を確認します。
以下の配線図を参考にBLE Nanoと他の部品を接続してください。
電池の接続は、最後に行います。電子部品は誤った電圧を与えると壊れるケースがありますので十分注意しましょう。
BLE Nanoにプログラムを書き込んだ後で、配線に間違いがないか確認し、最後に電池を接続します。

図2. ブレッドボードの接続図


図3-4. 実際のブレッドボード接続例

図5. 横から見た電池ホルダの接続
ボタン電池ホルダは、接続端子の長さが短いので、挿し込む穴をずらしたりすると挿さりやすい場所があります。
BLE Nanoは、プログラムの書き込みを行うためのUSBボードと、BLEのコントロールを行うマイコン(CPU)が内蔵されたモジュール部分に分かれています。

図6. 左:プログラムの書き込みを行うためのUSBボード
右:BLE Nanoの本体(マイコンモジュール)
USBボードは、プログラムの書き込みを行う際に使用し、書き込んだあとは、マイコンモジュール部分をUSBボードから外し、ブレッドボードに挿して他の部品と接続して使用します。

図7. プログラムを書き込む際のBLE Nanoの接続状態
プログラムを書きこむ時の接続は、USBボードに挿し込んで行います。
注:逆に挿し込んだり、Pinの位置がずれないか、PCにUSBを挿し込む前に確認してください。
白い四角い部品が目印になります。
| |
BLEマイコンへの書き込み |
今回は、ARM®社が提供するmbed™というオンラインサービスを使用してCPUにプログラムを書き込みます。
通常、マイコンと呼ばれるCPUチップのプログラムをする場合、有償のプログラミングツールとCPUにプログラムを書き込む機器(JTAG)が必要になりますが、mbedに対応したマイコンボード、今回使用するBLE Nanoでは、mbedのオンライン上でツールが提供され、書き込みに使用する特別な機器無しで、プログラムを作成し、書き込むことが可能です。
BLE Nanoは、mbed以外にもArduinoにも対応しています。また、通常の開発と同様の有償ソフトを使用したプログラムも可能です。詳細は、BLE NanoのHPを参考にしてください。
| Step1 | - mbedに登録(Sign up) |
|
https://www.mbed.com/en/ 
図8. mbedのホームページ
ページ右上のLog in/Signupを選択(図9) 
図9. mbed OS Developer siteのトップページ 新規登録の場合は、必要事項を記入してSignupを行います(図10)。すでにアカウントを持っている場合はログインしてください。 
図10. Signup画面
|
|
| Step2 | - BLE Nanoを使う準備をする |
|
登録が完了したら、OS developer siteの”Compiler”をクリック(図11)すると、mbed Compiler Workspace Managementというツールが、別タブで開きます。これ、がWeb上でプログラミングを行い、BLE Nanoにプログラムを書きこむ際に使用するツールです。

図11. mbed OS Developer siteのトップページ BLE NanoをPCのUSBに接続しmbed上で使用できるように設定します。
図12. BLE NanoをPCに接続した際の様子

図13. 立ち上がったツールの画面
ここでは、まだBLE Nanoが登録されていないので、デバイスを登録します。
正しくUSBに接続されていると、BLE Nanoのボードが認識され、RedBearLab BLE Nanoが選択可能となります。 
図14. BLE Nanoを選択
|
|
| Step3 | - サンプルコードをImportする |
|
今回は、事前に用意したプログラムを使用します。プログラムそのものは、すでにmbed上に公開されていたサンプルコードに変更を加えたものです。 サンプルコードはこちらからダウンロード(図15)できます。
Import Into Compilerをクリックし、オンライン上のコンパイラツールにプログラムをImportします。

図15. BLE_BatteryLevelのサンプルコードを公開しているページ
Importしたコードをコンパイルします。

図16. ツール画面上部のコンパイルをクリック
コンパイルをクリックすると、ソースコードをコンパイルが始まります。エラーがなければ、ダウンロードフォルダに、.hex形式のデータが自動的にダウンロードされます。

図17. ダウンロードフォルダ
|
|
| Step4 | - BLE Nanoにプログラムを書き込む |
|
BLE Nanoは、PCからは、USBのメモリ(ストレージ)として見えています。コンパイルで生成された.hexのデータをBLE NanoにドラッグアンドドロップするとBLE Nanoにサンプルプログラムが書き込まれます。

図18. BLE Nanoへのプログラムの書き込み
これで、デバイス側の準備は完了です。
デバイスは、書き込み後、取り外されますが、また自動的に読み込まれてしまうケースがあります。その場合は、再度安全な取り外しをおこなってください。
続いて、表示側のWeb Bluetooth APIを使ったHTMLファイルを準備します。 |
|
| |
Webアプリで表示 |
Web Bluetooth APIとは、JavaScriptを使用して、Webブラウザと直接通信ができるAPIです。
https://webbluetoothcg.github.io/web-bluetooth/
BLEのデバイスは、iOSなどのネイティブアプリが主流ですが、このAPIを使用することで、WebブラウザからBLEデバイスにアクセスが可能です。
ただ、このWeb Bluetooth APIは現在も開発中となっており、制限がありますので、最新情報を確認してご使用ください。
今回は、HTMLファイルもサンプルを準備しており、こちらからダウンロードが可能です。
HTMLファイルを直接Chromeで読み込むと以下のように表示されます。

図20. HTMLファイルをChromeで読み込んだ画面
BLE Nanoのモジュール部分を最初に用意したブレッドボードに接続します。電池を接続すると、電源が入り、自動的にプログラムした動作が実行されます。
| |
動作確認 |
Chrome上にHTMLを表示し、BLE Nanoに電源を入れたら、ブラウザ上のReadをクリックします。
nRF5x(仮)が見えたら、これを選択しペア設定をクリックします。

図21. BLE Nanoの電源を入れると立ち上がる確認画面
1秒〜2秒後に数字が表示されます。

図22. センサーデータの表示
ブレッドボード上の可変抵抗をグリグリ回すと、数字が変わります。
プログラム上では、1秒ごとにアップデートされるようになっています。
終了後は、ブレッドボード上の電池を抜いたりして、BLE Nanoとの接続を切断します。電池をつけっぱなしにすると、BLE Nanoに電流が流れ続けて、電池が空になってしまいます。
| |
まとめ |
今回は、最初のステップとして無線通信(BLE)を使い、センサーデータを表示させるところまで行いました。今後は、これを応用し、色々なセンサーを紹介しながら、最終的にはIoTサービスの構築を目指していきます。












