ブラウザーでできる!無線センサーネットワークを使ったクラウドアプリを作ろう
はじめに
前回は、IoTゲートウェイアプリとIoTクラウドアプリをブラウザーで作る応用編として、振動計測ソリューションを実際に作って動かしてみました。今回も引き続き応用編として、ブラウザーでできるIoTソリューションを新しいデバイスで作ってみましょう。
なお、IoTゲートウェイアプリをブラウザーで作る詳細は、第9回「ブラウザーでできる!Raspberry Pi用IoTゲートウェイアプリを作ろう」で、またIoTクラウドアプリをブラウザーで作る詳細については第10回「ブラウザーでできる!IoTクラウドアプリを作ろう」でそれぞれ解説していますので、初めてこちらの内容をご覧になった方はこれらの記事をまずはご覧いただければと思います。
さて、今回登場する新しいデバイスは、IoTセンサーネットワークを構築できる「SmartMesh IP スターターキット DC9021B」です。

このスターターキットのデバイスを買ってすぐそのままの状態で、Raspberry PiやCANDY Pi Liteに繋げて、IoTクラウドアプリまでブラウザーで作って動かしてみます。スターターキットそのものは、ファームウェアの書き換えなどに対応していますが、今回はそういった細かい調整をせず、開封してそのまま使うやり方で進めます。
|
<使用上のご注意> 本記事で紹介するこの方法はあくまで検証目的だけのためにご利用ください。実際の環境で利用される場合は、SmartMeshのセキュリティ設定を施してからセンサーネットワークデバイスを配備してください。 |
スターターキット自体の高度な使い方については、APS掲載記事「IoTセンサーネットワークをSmartMeshで構築する!」をご覧ください。SmartMesh IPの持つ高度な機能や設定方法などが詳しく解説されています。
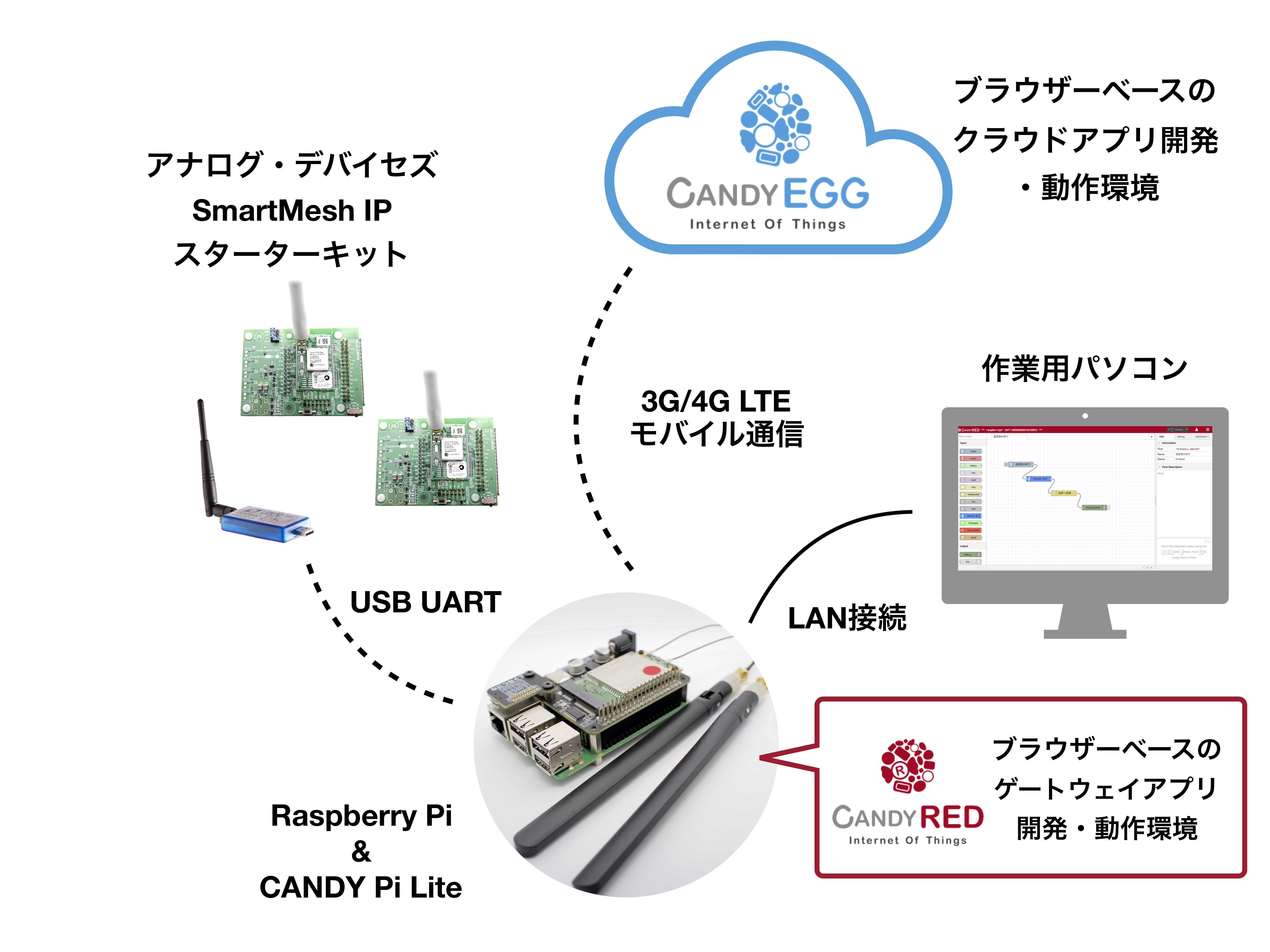
今回作成するアプリケーションの全体的なイメージは、次の図の通りです。

今回使用するクラウドは、Node-REDベースのフローエディターをクラウドで利用できる「CANDY EGG」を使用します。このサービスでは、Webサイトからの申し込みだけで、環境がセットアップされ利用できるようになります。
今回は、クラウドの申し込みの方法については割愛していますが、第10回記事「ブラウザーでできる!IoTクラウドアプリを作ろう」にて申し込み方法についても言及していますのでご覧ください。また、クラウドサービス「CANDY EGG」では2週間の無償トライアルが可能ですから、本記事を参考に実際に動かしてみてください。
また、クラウドやRaspberry Pi側で動作するアプリケーションを作成する際に使用するツール「CANDY RED」や「CANDY EGG」は、オープンソース製品「Node-RED」をベースにしています。今回の記事でも、Node-REDの詳細がわからなくても読み進められるようにしていますが、もしNode-REDの詳細を知りたい場合は、日本のNode-REDユーザーグループが出している緑の表紙の「はじめてのNode‐RED (I・O BOOKS)【改訂版】」(工学社刊)をオススメします(赤い表紙の書籍は旧版ですので緑の表紙の新版をお探しください)。
準備するもの
ハードウェア
- センサーネットワークデバイスおよびUSBアダプター
DC9021B・・・SmartMesh IPスターターキット
- Raspberry Pi 3 Model B・・・ゲートウェイ用デバイス
そのほかのRaspberry Piも利用可能ですが、本記事の手順ではLANケーブルを接続できる機種(Raspberry Pi Model B+、Raspberry Pi2 Model B、Raspberry Pi3 Model B+)を前提とした内容となります。
- CANDY Pi™ Lite+ D・・・Raspberry Pi用3G/4G LTE通信ボード
CANDY Pi Lite LTEやCANDY Pi Lite 3Gあるいは、CANDY Pi Lite+ Sでも可能です。それぞれ利用可能なSIMカード(nanoサイズ)をご用意ください。
- nanoサイズのSIMカード
キャリア各社またはMVNO各社の販売するSIMカードをご用意ください。
- 電源用USBケーブルまたは5V ACアダプター
5V ACアダプターをご利用の場合は、3A〜4Aの電流で、DCプラグ・ジャック(内径:φ2.1mm、外径:φ5.5mm、センタープラス)のものをご用意ください。5V ACアダプターをご利用の場合は、3A〜4Aの電流で、DCプラグ・ジャック(内径:φ2.1mm、外径:φ5.5mm、センタープラス)のものをご用意ください。
- microSDカード
耐用性や準備の時間短縮を考慮して、16GB以上で読み書きのデータ転送速度の速いもの(概ねUHSスピードクラス3以上)を推奨します。最低限8GBの容量の物をご利用ください。
- SDカードリーダー
作業用のパソコンからmicroSDカードを読み書きするために使用します。SDカードを差込めるパソコンの場合は、microSDカードを差し込めるアダプターをご用意ください。
- LANケーブル
Raspberry Pi本体と作業用のパソコンを接続するために使用します。
- Ethernet変換アダプター (必要な場合のみ)
LANケーブルを作業用のパソコンに直接差込める場合は不要です。
- 作業用パソコン
Windows、macOS、Linuxのいずれかを利用できるパソコンをご用意ください。LANケーブルを利用でき、インターネットに接続できる必要があります。
ソフトウェア
今回最初の準備に必要なソフトウェアは以下の通りです。あらかじめインストールをして利用できるような状態にしてください。
SDカードへの書き込みを行うソフトウェアです。
作業用のパソコンで使用しますのであらかじめインストールをしてください。
Windows、macOS、Linuxで利用可能です。
- ブラウザ
「CANDY RED」や「CANDY EGG」の操作のため、作業用パソコンで使用します。Chrome、Firefox、Safari、Edgeをご利用ください。Internet Explorerは使用しないでください。
センサーネットワークデバイスの準備
まずはセンサーネットワークデバイスの準備をしましょう。スターターキットを購入してから次の手順で進めていきましょう。と言ってもあまり手間はかかりません。
Step 1 スターターキットの開封
まずは、スターターキットの箱を開封します。開封すると、何種類か基板が入っています。今回は、以下の2種類のものを使います。
- EManager USBアダプター・・・Raspberry Piに取り付けて親機として使います
- Mote(モート)・・・センサーネットワークの子機となるデバイスです

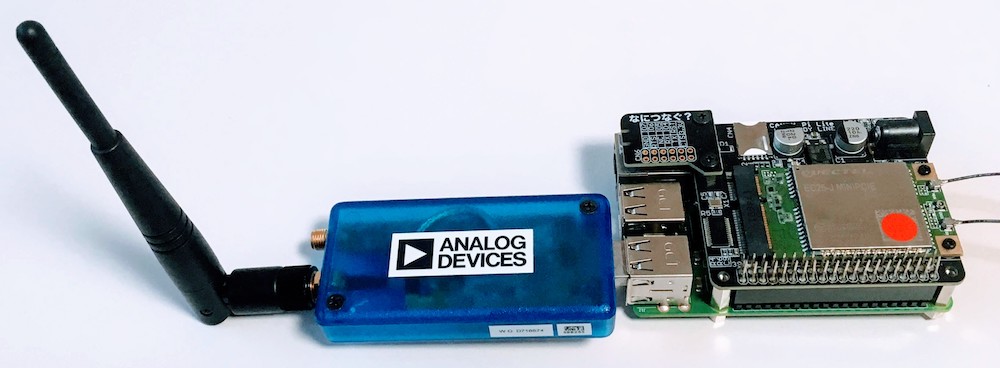
Step 2 USBアダプターの取り付け
USBアダプターをRaspberry Piに以下のように取り付けます。これによって、Raspberry Piがセンサーネットワークの親機として動作できるようになります。

Step 3 センサーネットワーク子機の組み立て
センサーネットワークの子機となるMoteの基板にはこのようにアンテナを取り付けます。裏面に電池を取り付ける場所があるので、そちらにも電池を取り付けます。電源はスイッチでON/OFFできるようになっています(1)。まだ現時点では電源を入れる必要はありません。

センサーネットワークには複数のMoteを接続可能です。
Raspberry Piの準備
Raspberry Piの準備手順としては第9回の「Raspberry Piの準備」と第10回の「Raspberry Piの準備」を連続して行います。ただし、今回は新しいOSイメージv5.2.0を使用しますので注意してください。なお、今後v5.2.0よりも新しいバージョンが出た場合はそちらを書き込むようにしてください。
microSDカードに新しいOSイメージを書き込んだら、「CANDY Pi Lite+ D」が取り付けられているRaspberry Piに差し込みます。さらに、Raspberry Piに電源を入れて3G/4G LTEのモバイルネットワークへ接続し、「CANDY RED」の画面が作業用パソコンのブラウザーで見えるようにします。「CANDY RED」へのログインも行って次のような画面が出るようにしておきましょう。

この状態でRaspberry Piの準備が完了となります。この一連の流れの細かい手順については、第9回の「Raspberry Piの準備」と第10回の「Raspberry Piの準備」に記載していますので、そちらをご覧ください。
「CANDY RED」でゲートウェイアプリの作成準備
それでは、IoTゲートウェイ側のアプリケーションを作ってみましょう。今回作成するアプリケーションは、「センサーネットワークデバイス(Mote)から温度をそれぞれ取得する」と「センサーネットワークデバイス(Mote)のLEDをON/OFFする」というものです。
このアプリケーションの狙いは、次の内容を実際に体験することです。
- センサーネットワークが手軽に構築できること
- センサーネットワーク上のデバイス(Mote)のデータを容易にクラウドへあげられること
- クラウドからセンサーネットワーク上のデバイス(Mote)へ制御指示を簡単に出せること
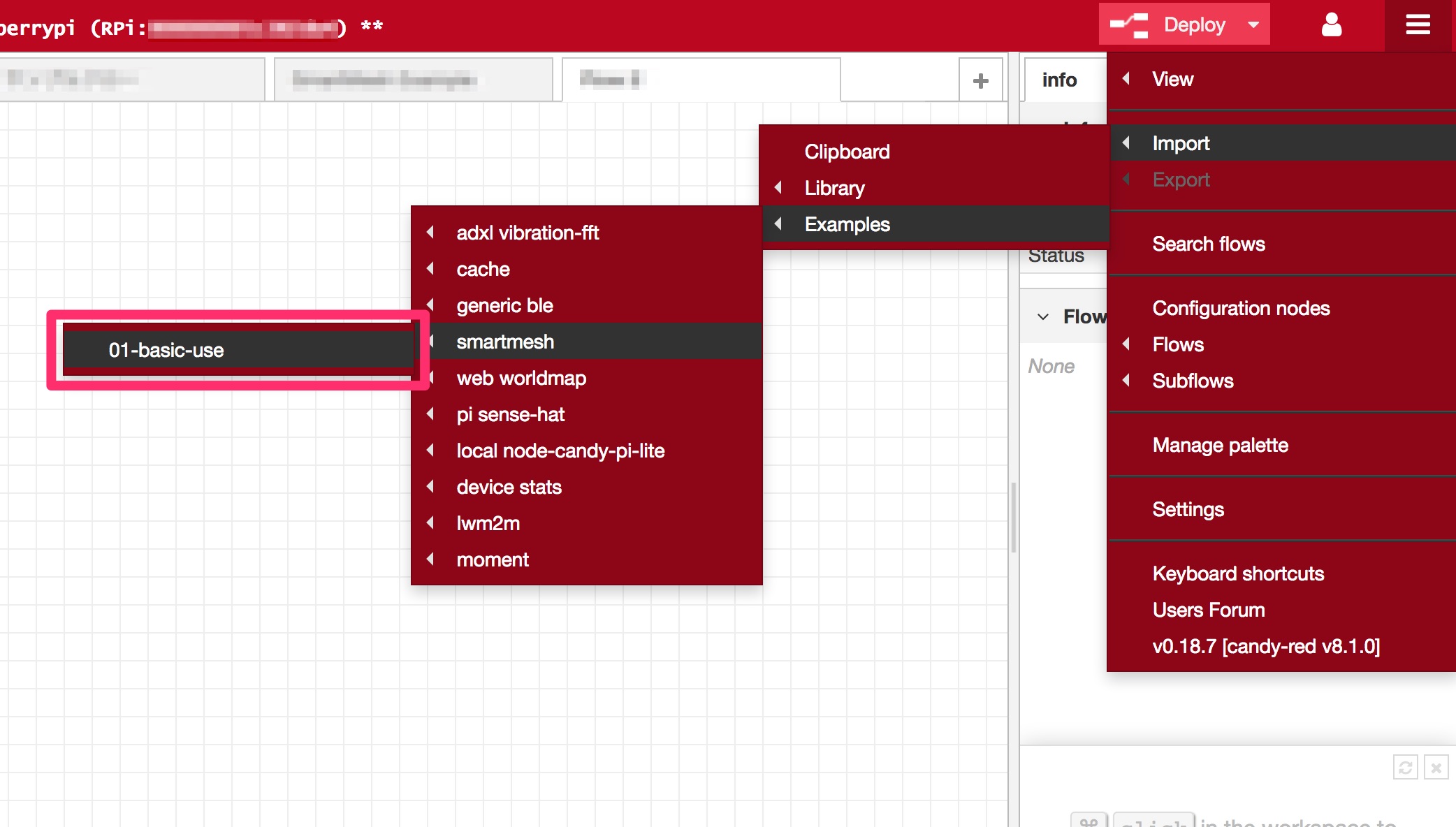
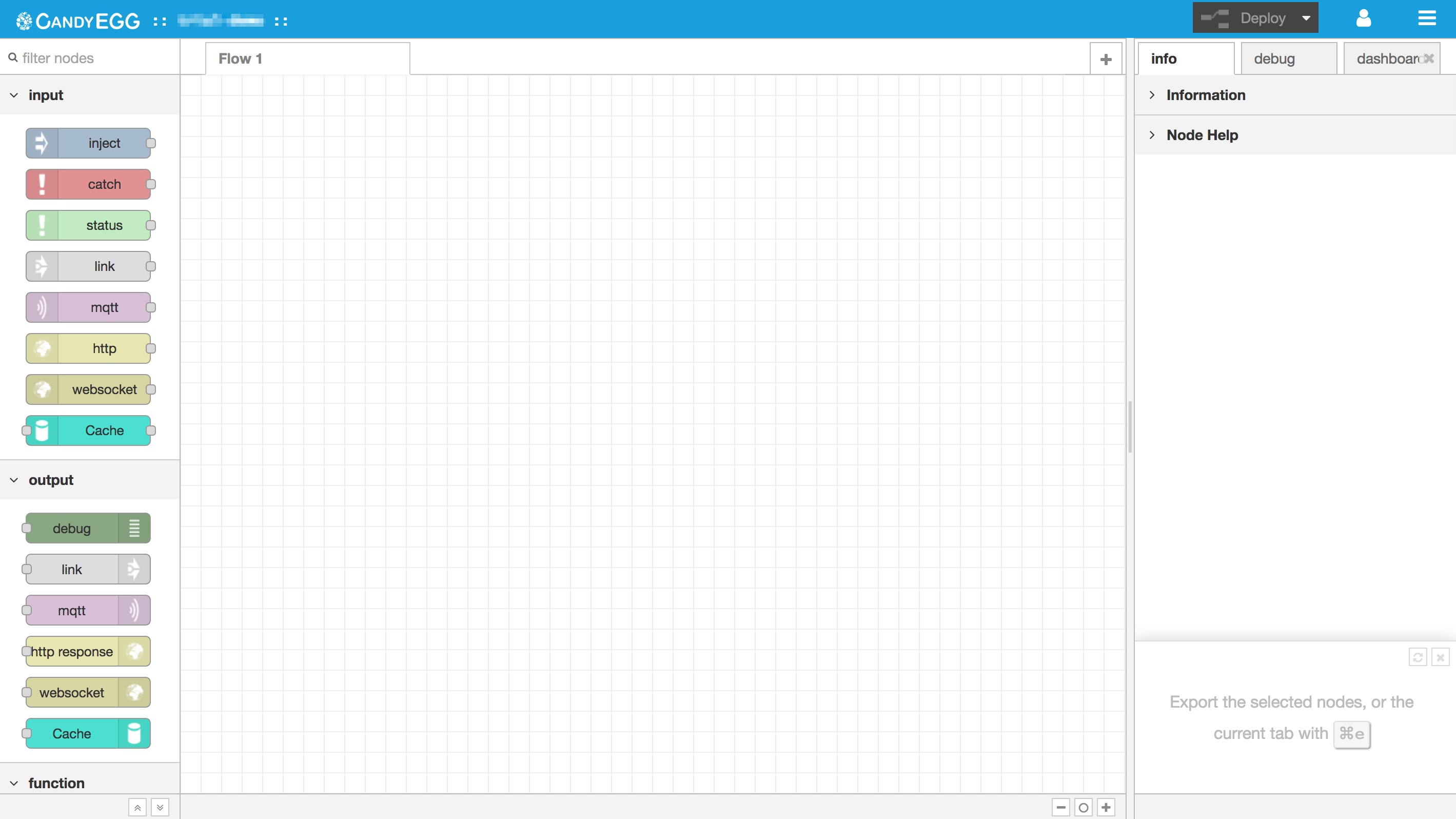
それでは最初に、「CANDY RED」であるフローをインポートします。インポートとは、あらかじめ定義されたフロー情報を「CANDY RED」に取り込む操作のことを指します。今回は、次のように「CANDY RED」のメニューから項目を選択してフローをインポートします。

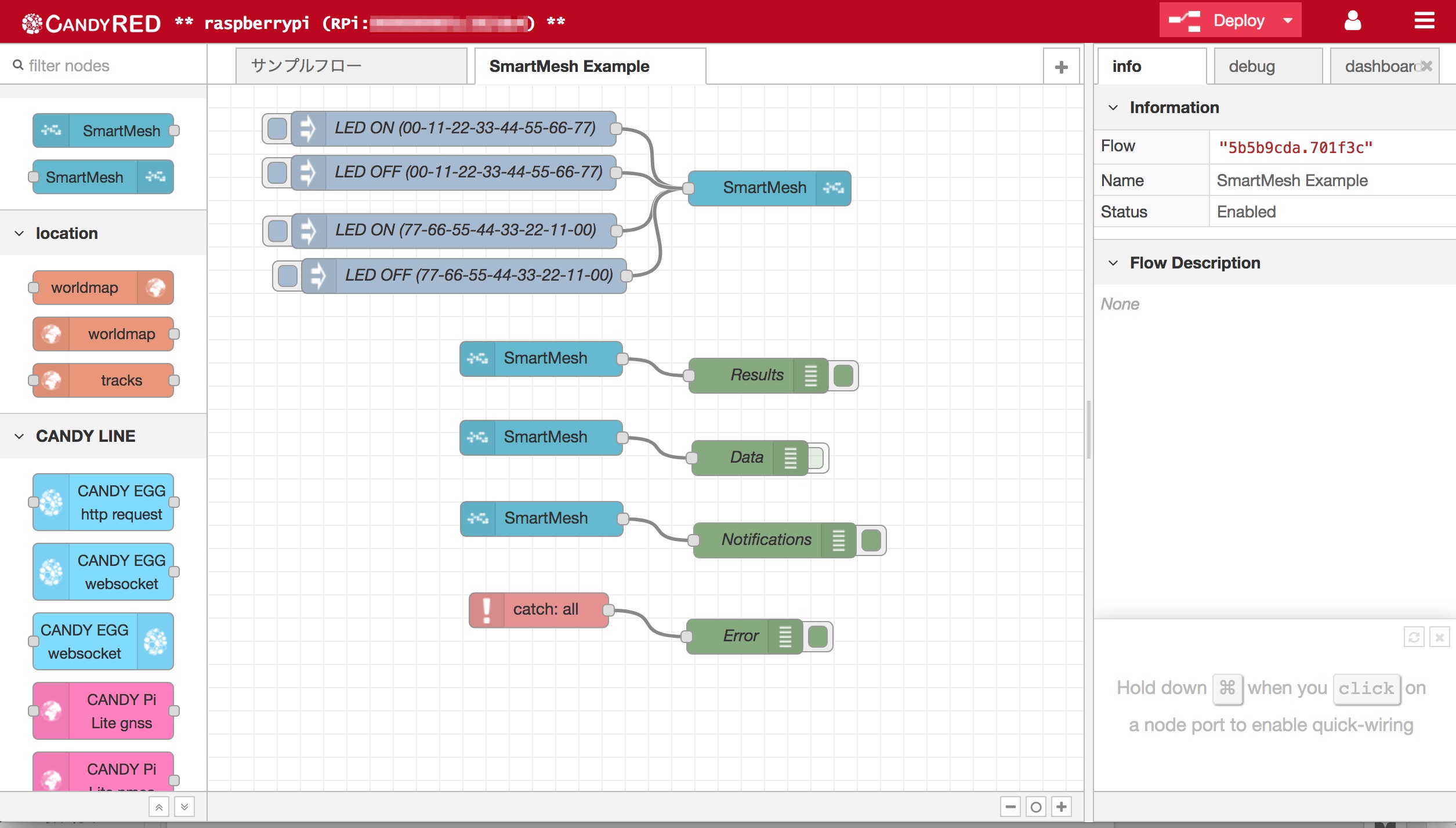
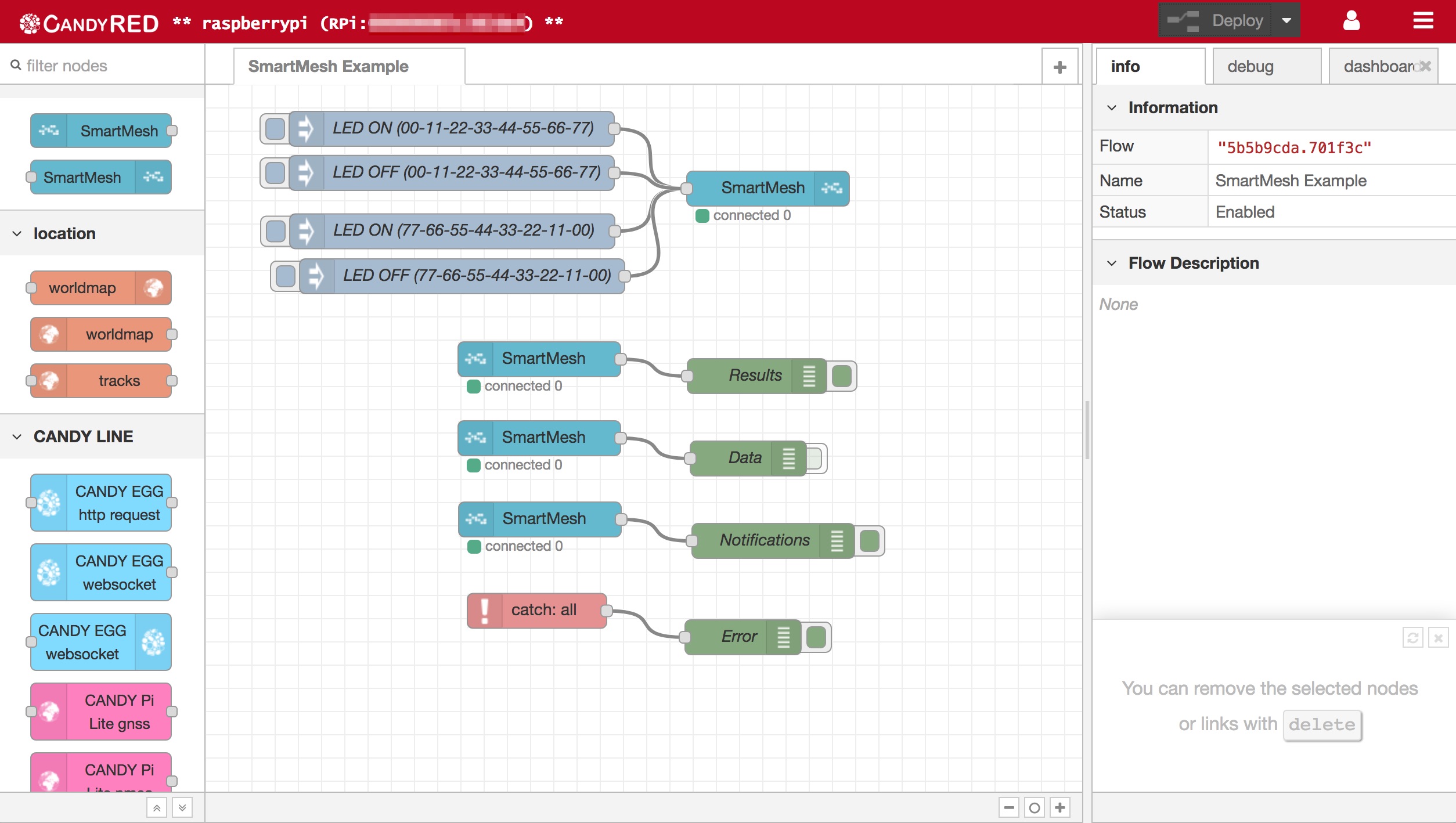
今回インポートしたフローは、SmartMesh用のノード「SmartMesh」にあらかじめ登録されているフローです。以下のように「SmartMesh Example」と書かれたワークスペースが追加されたら成功です。

続いて、不要なフローのワークスペースを削除します。「サンプルフロー」と書かれたワークスペースは今回使用しませんので、次の手順で取り除いてください。なお、サンプルフローがすでにない場合は、次の手順へ進んでください。
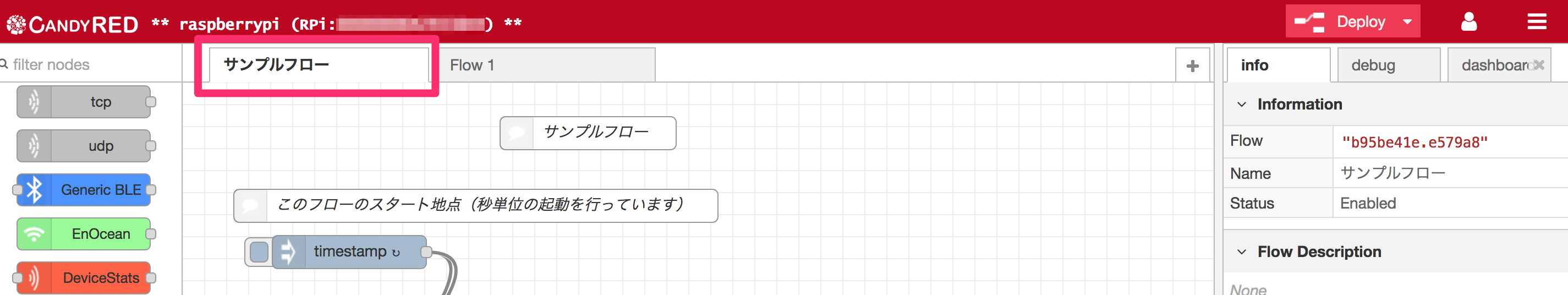
「サンプルフロー」のタブをクリックしてサンプルフローを表示します。

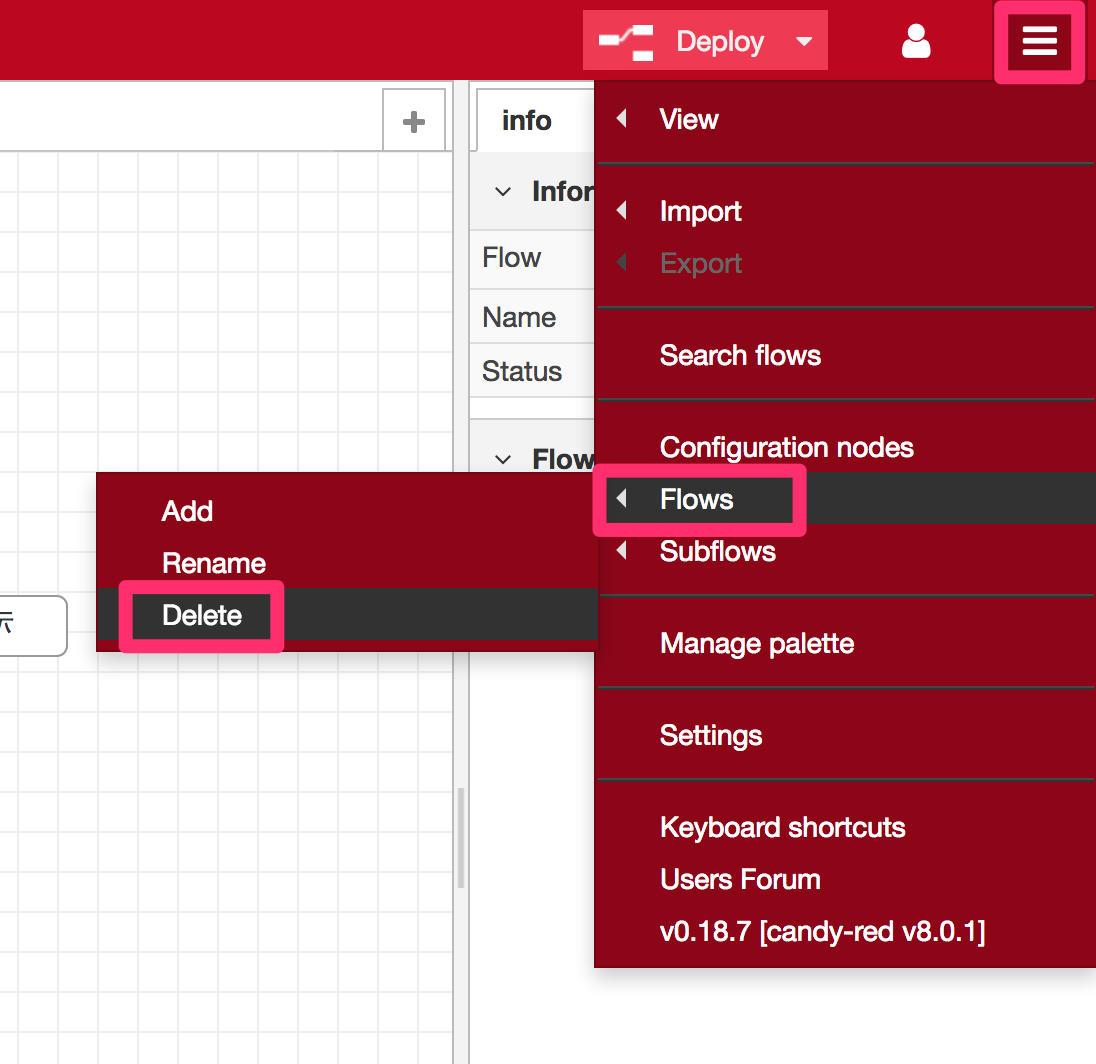
右上の「三」のメニューから以下のように「Flows」「Delete」を選択してクリックします。

すると現在表示している「サンプルフロー」が削除されます。
「CANDY RED」でMoteをつなぐ
それでは、早速サンプルフローをデプロイしてみましょう。デプロイすると、次のように「SmartMesh」ノードの下に「connected 0」と表示されます。

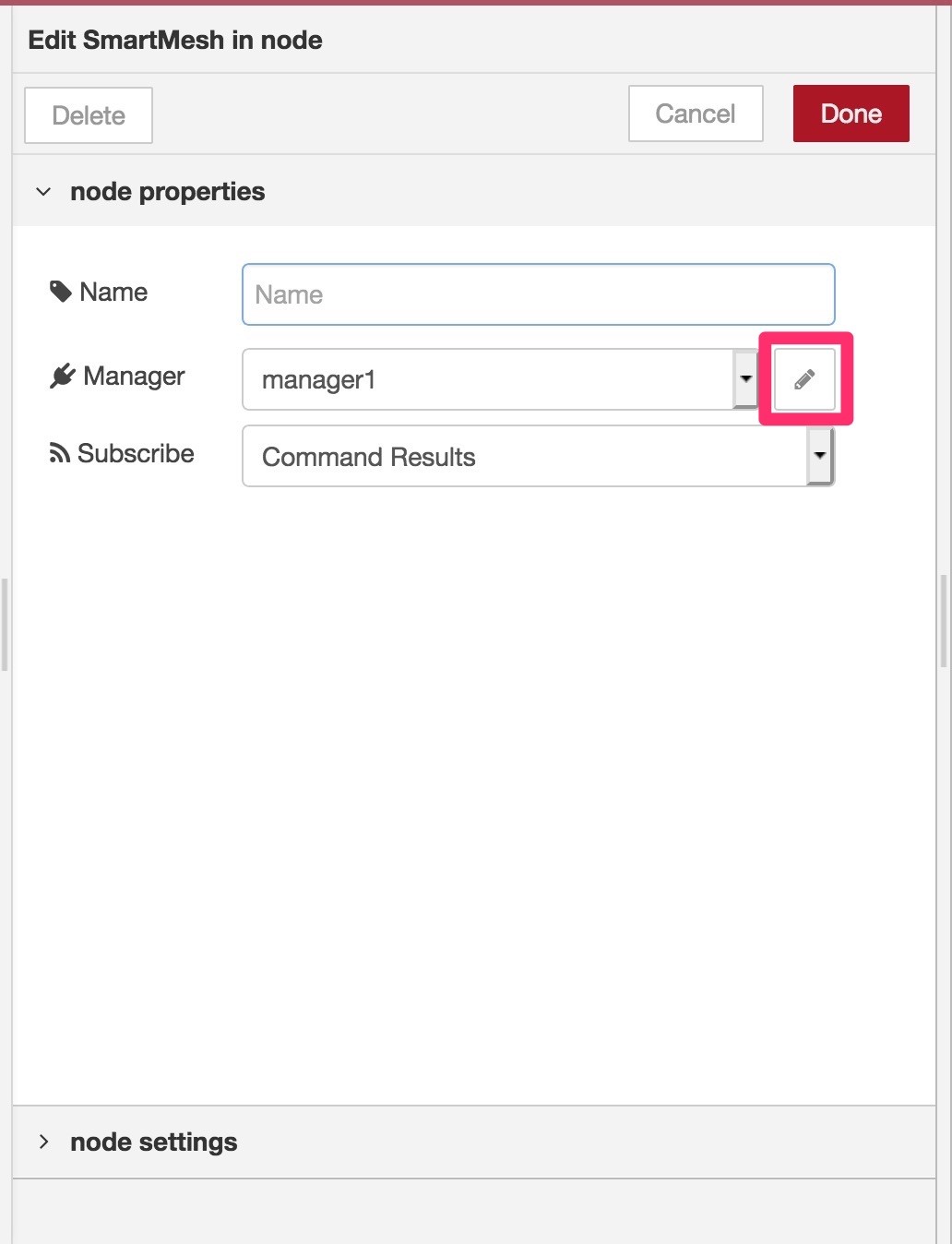
この状態でワークスペースのどれか1つの「SmartMesh」ノードをダブルクリックして設定を見てみます。

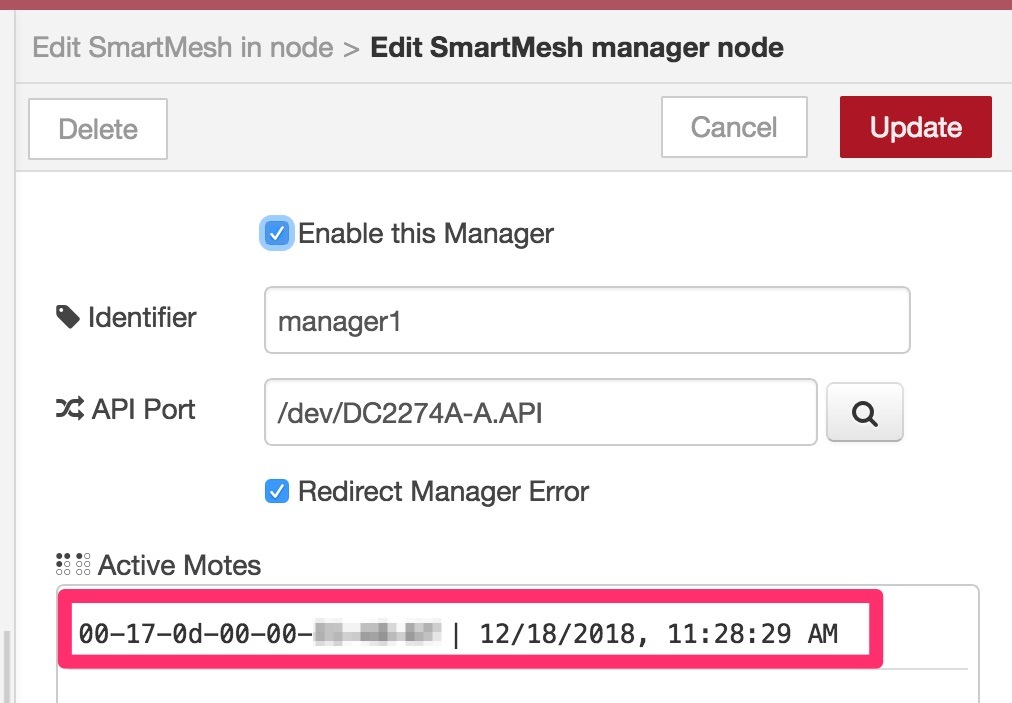
Managerの項目に「manager1」とありますのでその横の鉛筆アイコンをクリックしてみましょう。

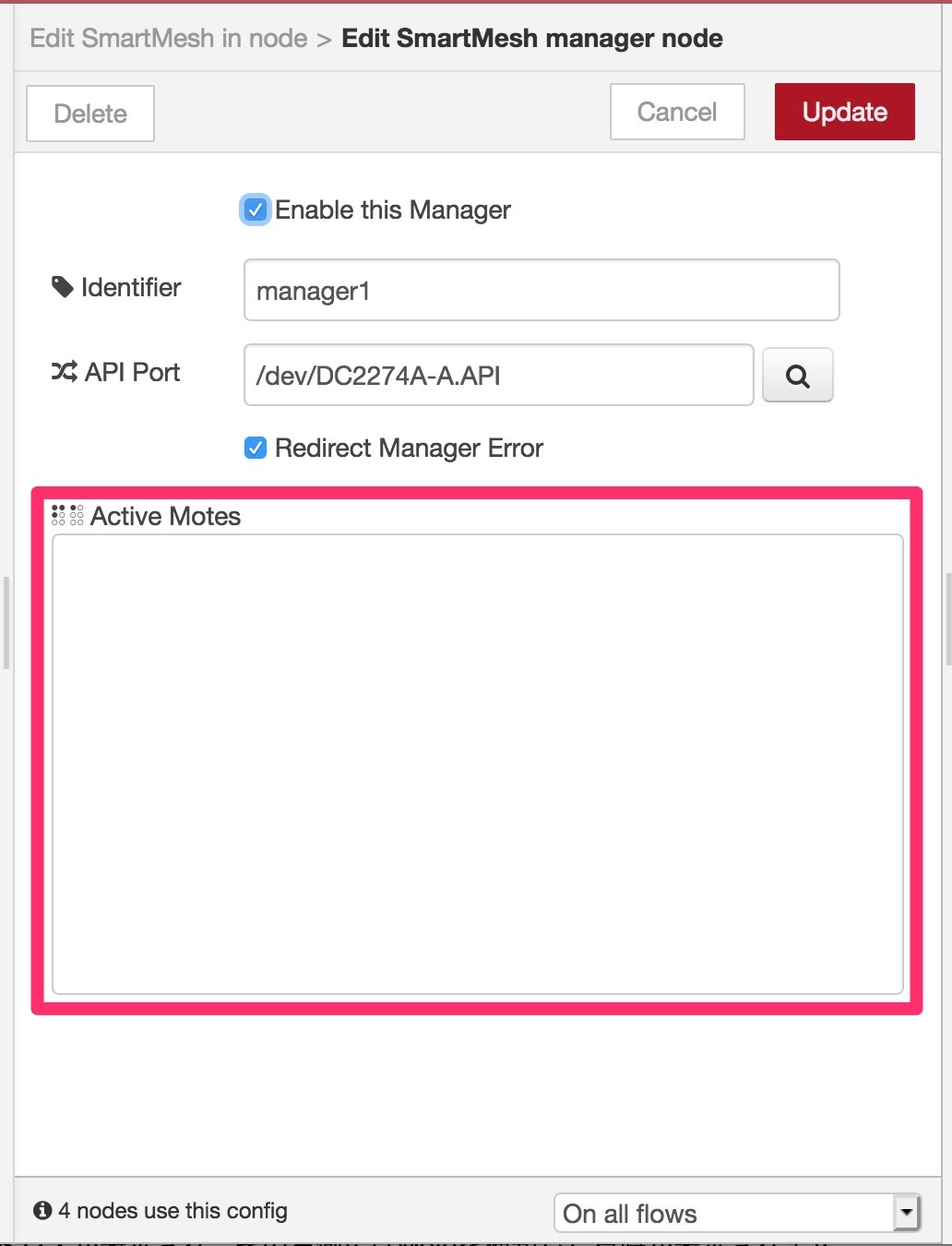
ここでは、USBアダプターのEManagerと呼ばれるセンサーネットワークの親機に接続する設定がすでに入っています。さらに「Active Motes」のところには、現在接続しているMoteの一覧が表示されるようになっています。現在は、1台も繋いでいませんから何も表示されていません。
早速、Moteの電源を入れてみましょう。Moteの電源を入れるとしばらくすると2つ緑のLEDが点灯します。点灯を確認したら、SmartMesh設定ノードの設定をCancelして閉じて再度鉛筆アイコンをクリックして表示してみましょう。

するとこのように、電源を入れたMoteの情報が表示されます。Moteの情報の左側には、Moteを特定するアドレスが表示され、その右側にはMoteを検知した日時が表示されます。
このように、Moteの電源を入れるだけで親機のUSBアダプターと連携してセンサーネットワークを作れてしまいます。もちろん実運用する場合には、セキュリティの設定が必要となりますが、一度設定が終われば容易にネットワークを構築することが可能です。
「CANDY RED」でMoteとクラウドをつなぐ
それでは続いて、Moteとクラウドを繋いでみましょう。
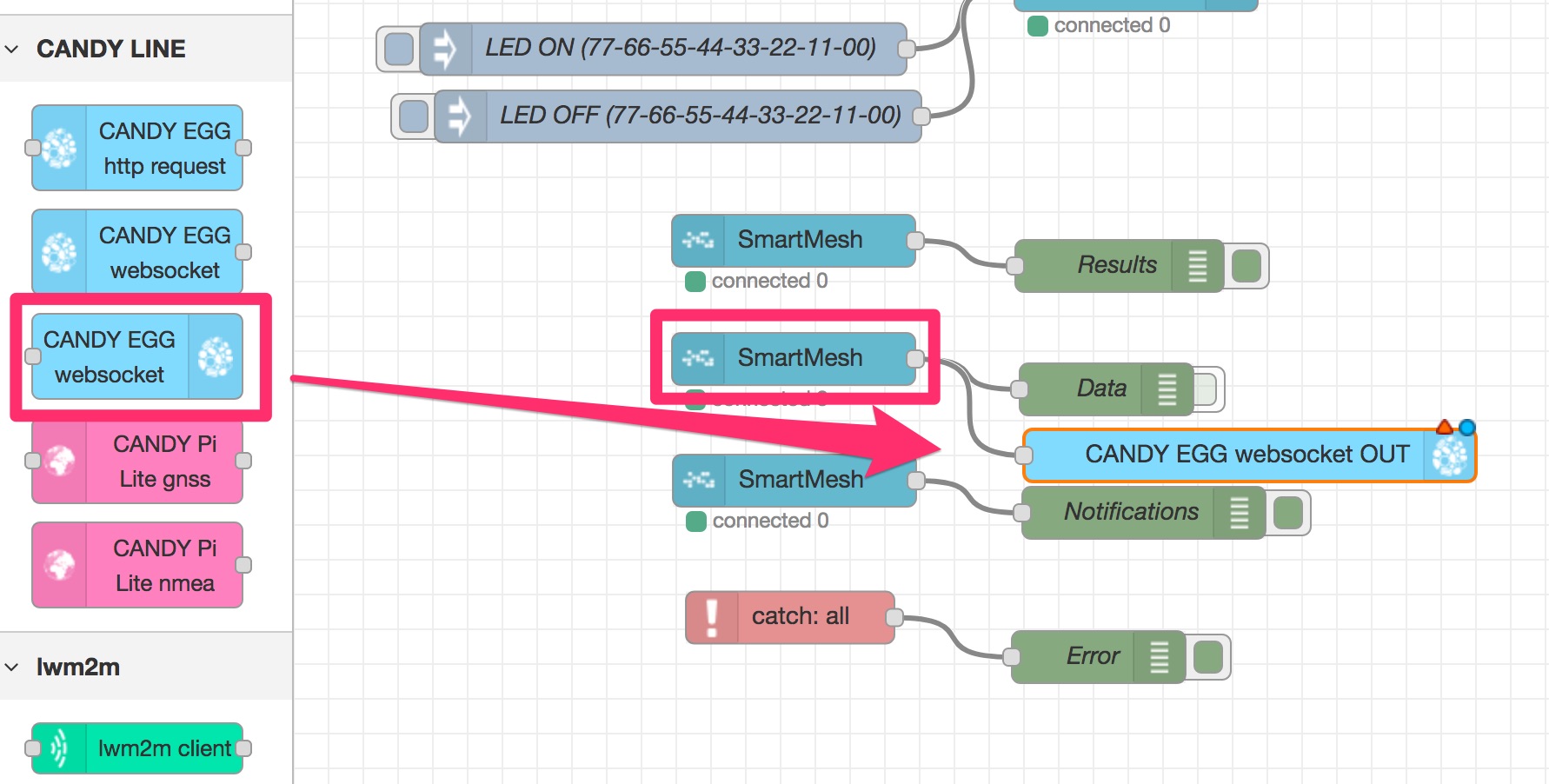
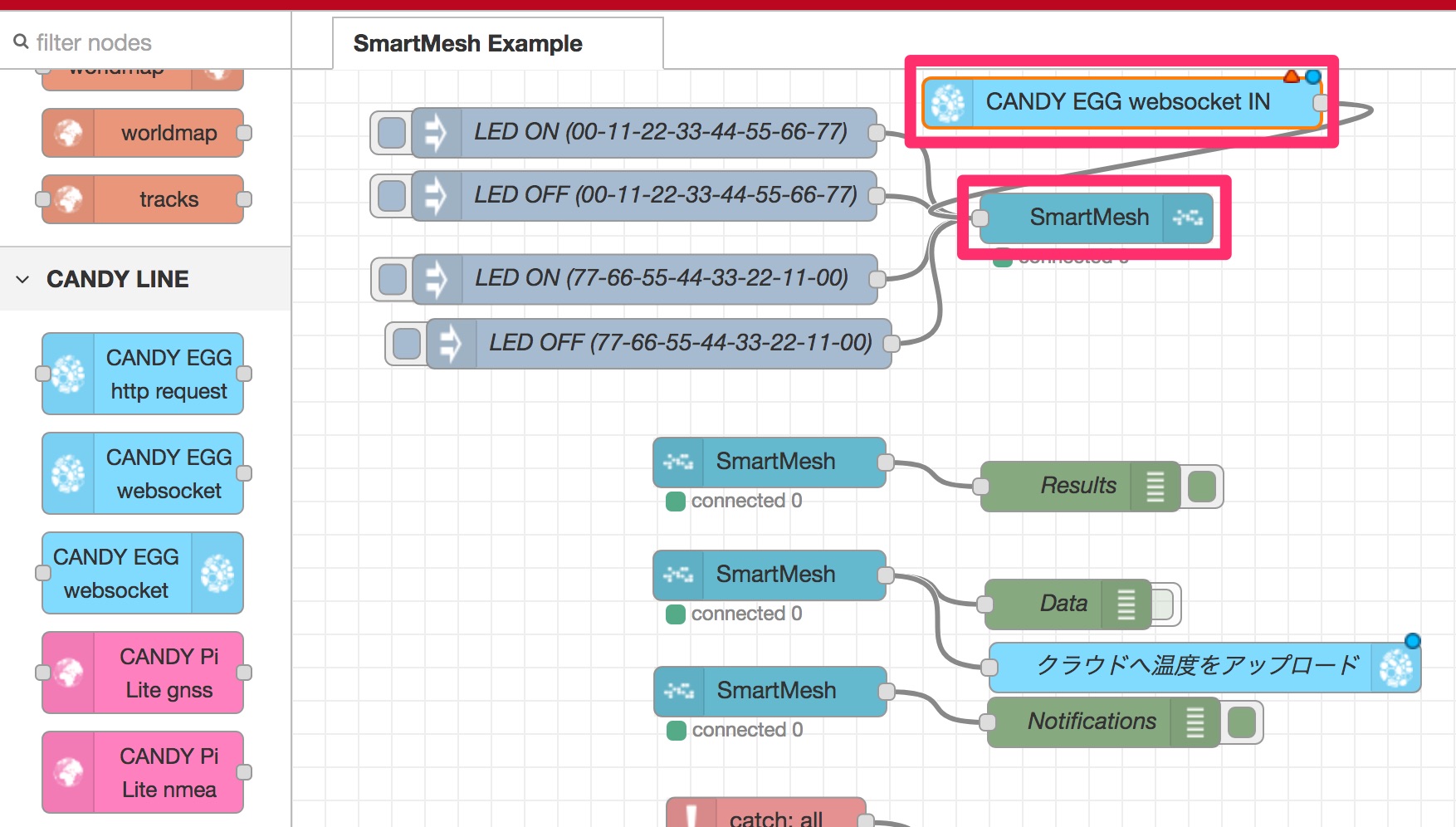
まずは「センサーネットワーク上のデバイス(Mote)のデータをクラウドにアップロード」するところから手をつけます。「CANDY EGG websocket out」ノードを「Data」と書かれた「debug」ノードの近くに配置します。また、その「debug」ノードに繋がっている「SmartMesh」ノードと追加した「CANDY EGG websocket out」ノードを接続しておきます。

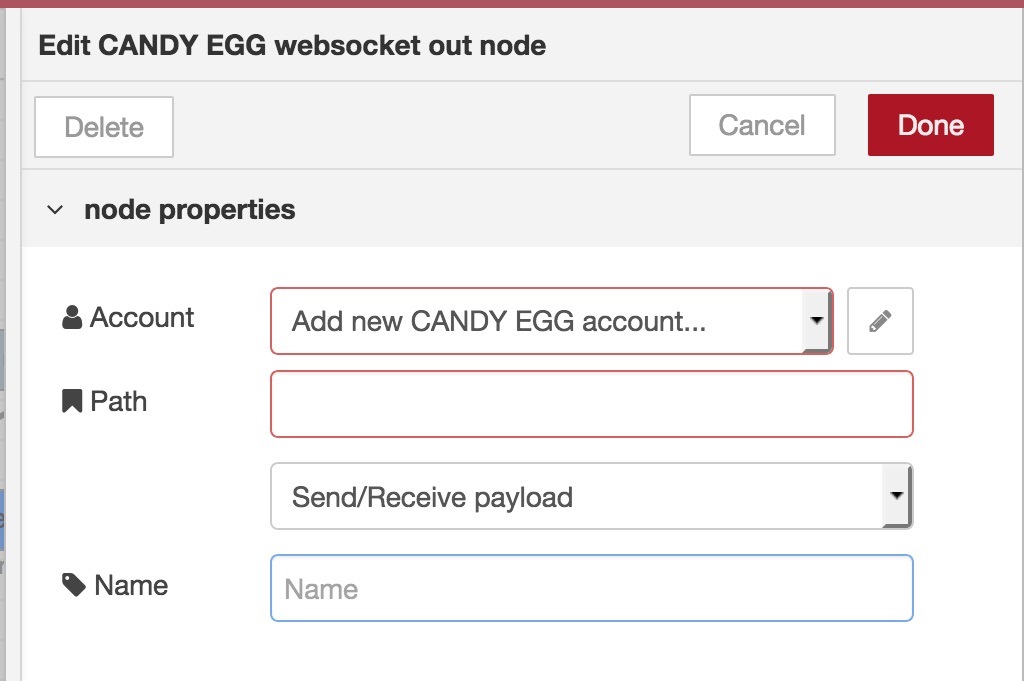
続いてCANDY EGGの接続先情報を設定しましょう。追加した「CANDY EGG websocket out」ノードをダブルクリックします。

まずはAccountの設定を行います。今回初めて設定する場合は、「Add new CANDY EGG account...」の隣にある鉛筆アイコンをクリックしましょう。
前回すでにAccountの設定がしてある場合は、その設定がある項目を選択し、そのほかの設定を以下のようにして保存すればOKです。
- Pathに「/data」を指定します
- Nameを「クラウドへ温度をアップロード」と指定します

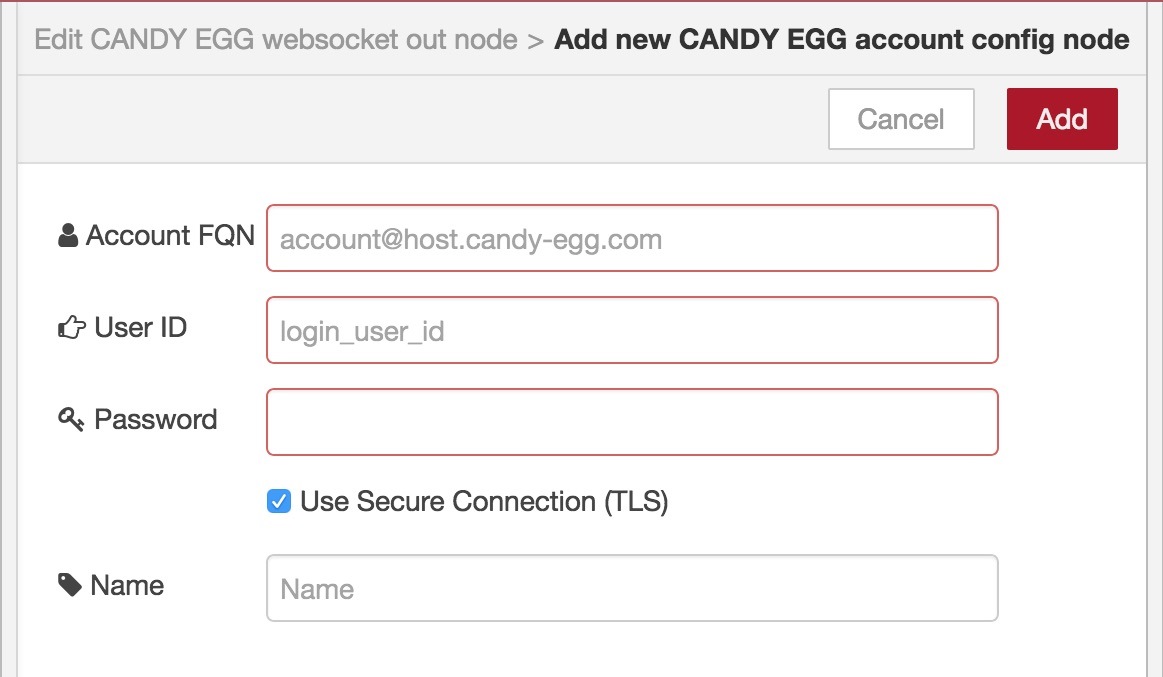
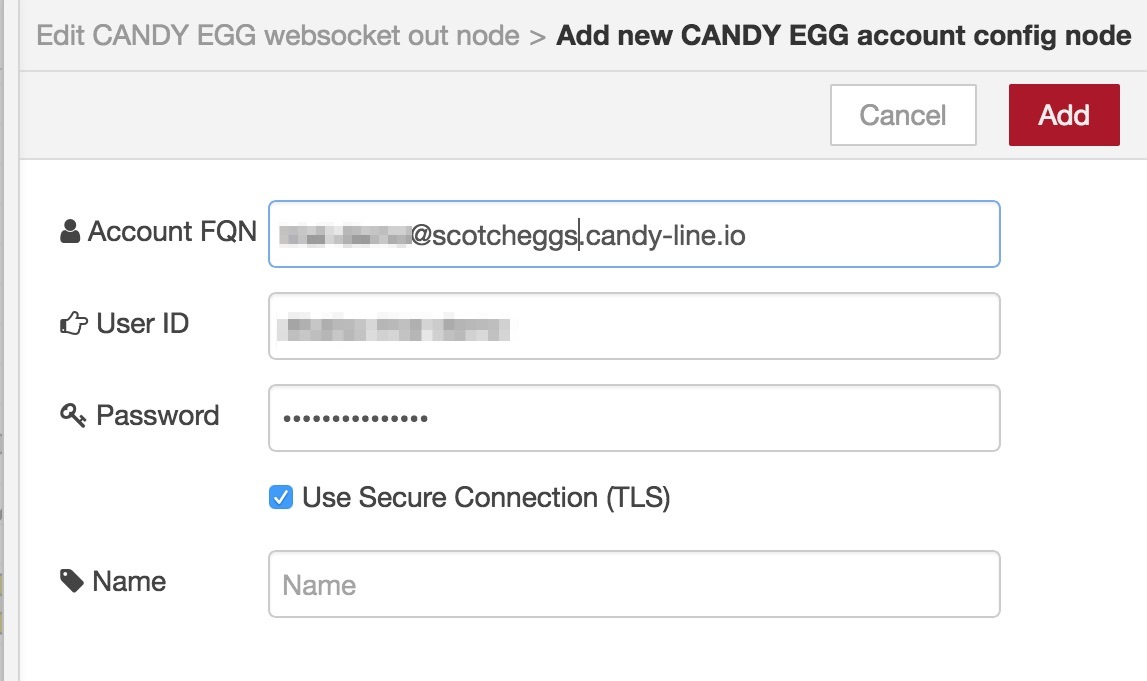
ここで、CANDY EGGへの接続情報を指定します。
- Account FQN・・・アカウントIDと接続先サーバードメイン名を指定します
- User ID・・・ログイン時のユーザーIDを指定します
- Password・・・ログイン時のパスワードを指定します
Account FQNは、接続先のURLが「https://scotcheggs.candy-line.io/my-account-id」であれば、「my-account-id@scotcheggs.candy-line.io」と表現します。これを手動で指定するのは面倒ですので、接続先のURLをそのままAccount FQNの入力エリアにコピー&ペーストしてください。すると、画面上で自動的に形式が変換されますのでその値を使います。
そのほかのUse IDとパスワードはそれぞれログイン時のものを指定します。

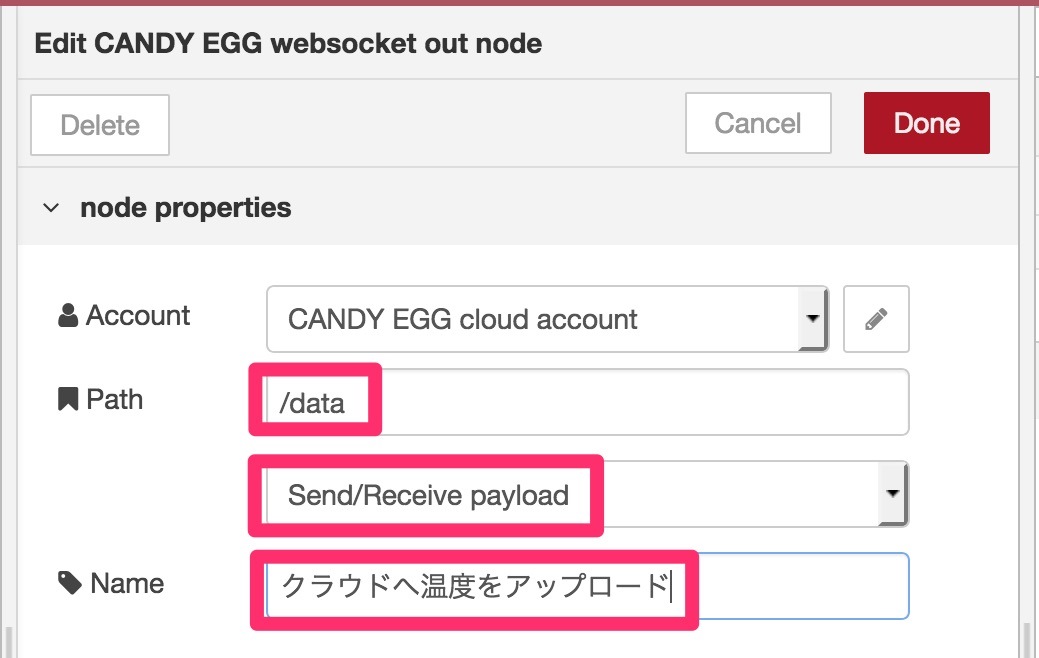
入力したら「Add」をクリックします。 すると元の「CANDY EGG websocket out」ノードの設定に戻ります。こちらではPathを「/data」と指定します。さらにその下の選択肢は「Send/Receive payload」のままにしておきます。また、Nameを「クラウドへ温度をアップロード」としておきましょう。

これで、Moteの情報をアップロードする方は完成しました。今度は、Moteにクラウドから指示を出すための準備をしましょう。
「CANDY EGG websocket in」ノードを「LED ON (00-11-22-33-44-55-66-77)」と書かれた「trigger」ノードの右側に配置します。また、その「trigger」ノードに繋がっている「SmartMesh」ノードと追加した「CANDY EGG websocket in」ノードを接続しておきます。

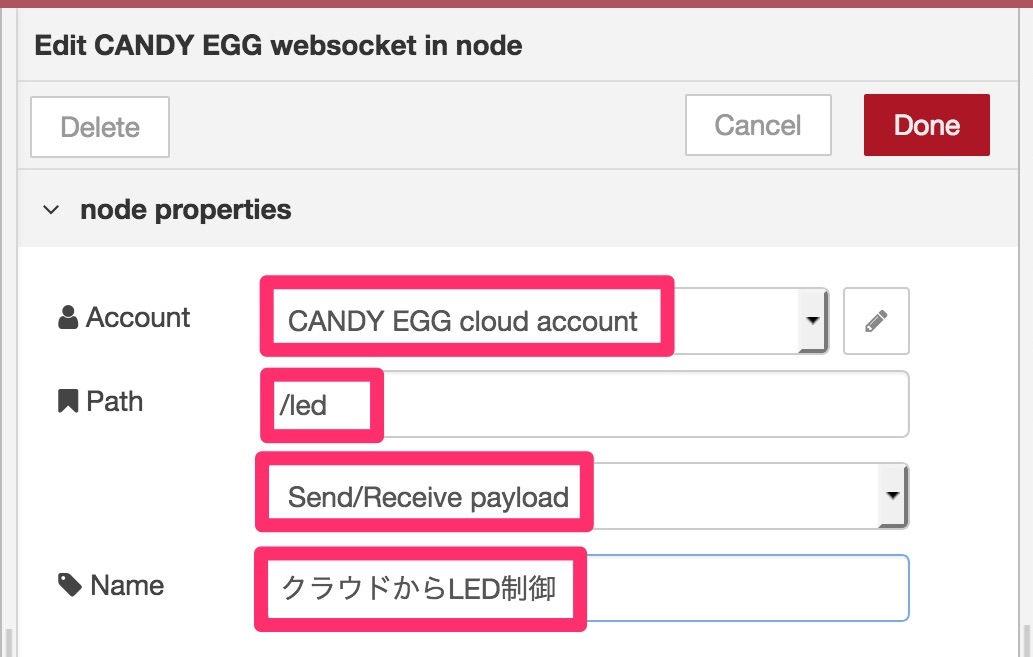
追加した「CANDY EGG websocket in」ノードには、次のように設定します。
- Accountには、先ほど追加した認証情報の項目を選択
- Pathに「/led」を指定します
- 「Send/Receive payload」のままにしておきます
- Nameを「クラウドからLED制御」と指定します

これで、クラウドとの接続部分のフローは完成です。
「CANDY RED」でMoteの動作を見てみる
次にクラウド側アプリの準備をする前に、まずはRaspberry Pi側の「CANDY RED」でMoteの動作を見てみましょう。
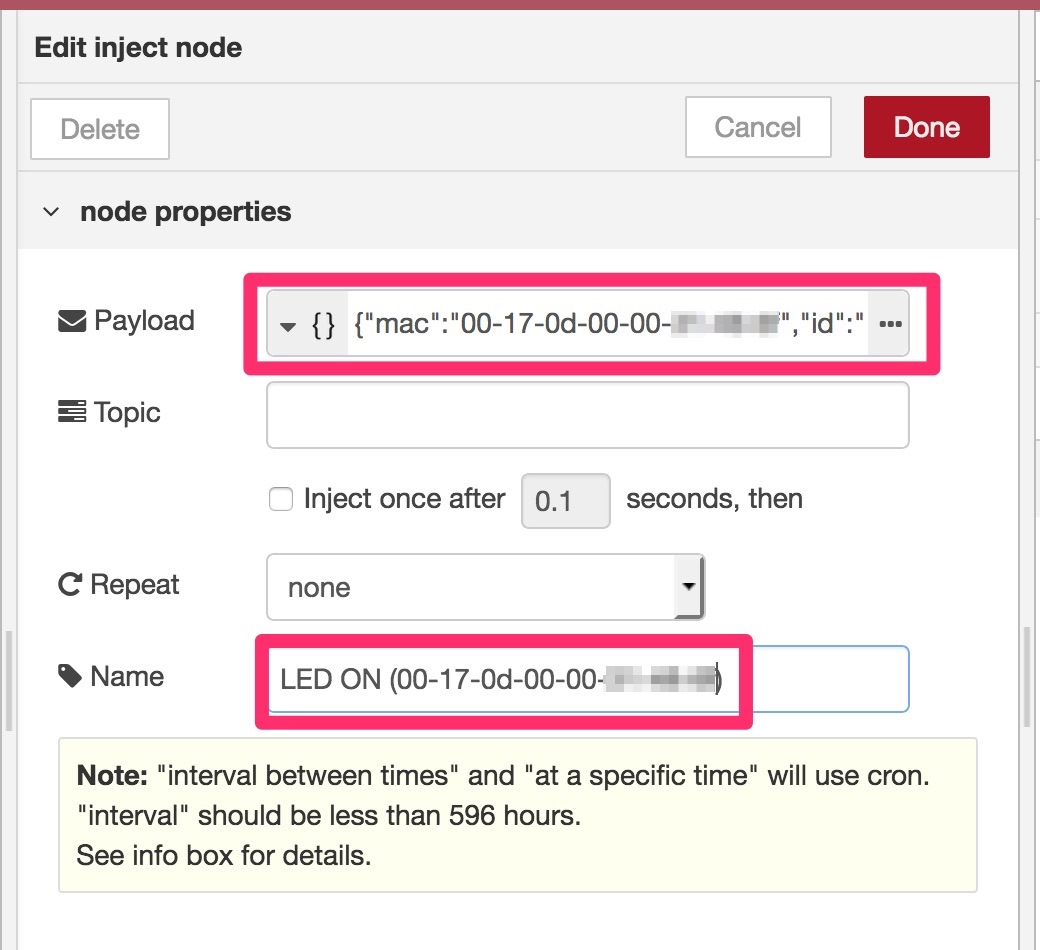
まずは、ワークスペースの左上にある「LED ON (00-11-22-33-44-55-66-77)」と書かれた「trigger」ノードの設定を次のように変更します。
- Payloadの"mac"の値をActive Motesで表示されたデバイスのアドレスに変更します
- Nameに記載されたアドレスも上記と同じアドレスに変更します

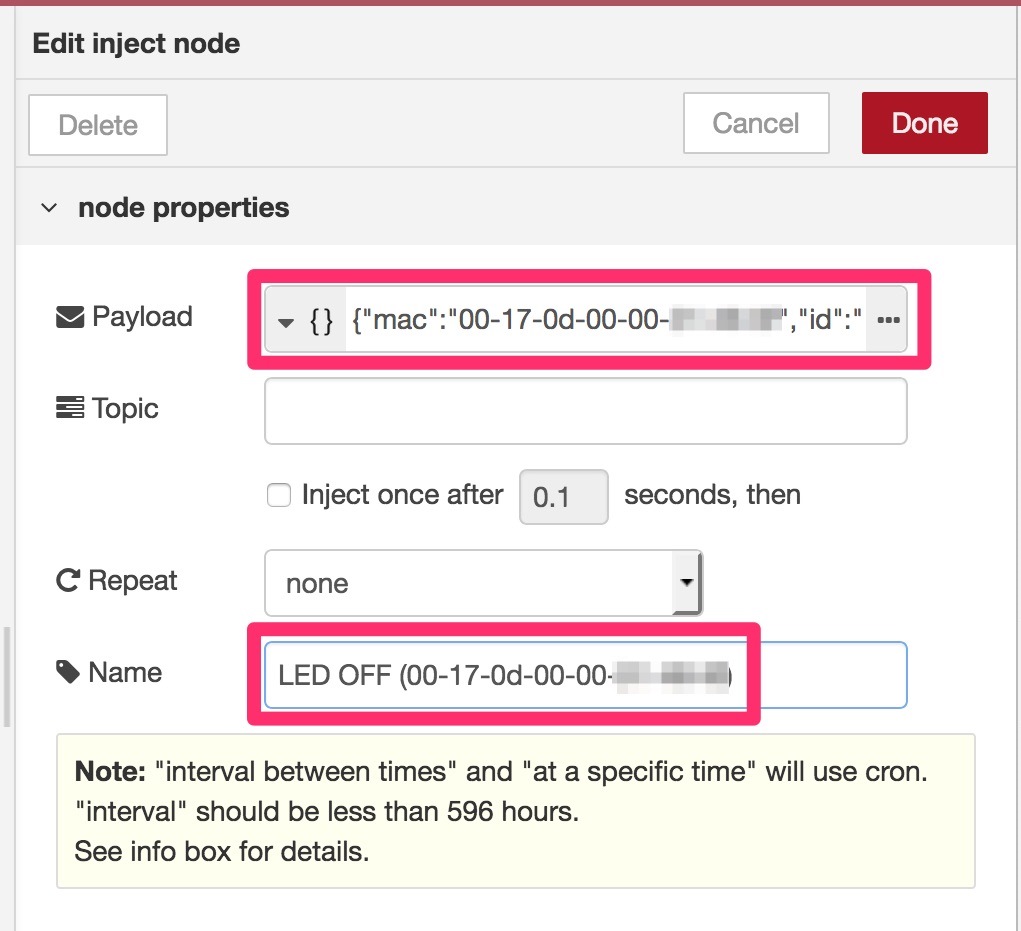
同様に、その下にある「LED OFF (00-11-22-33-44-55-66-77)」と書かれたノードも同様に設定を変更します。

続いて、作業用のパソコンのブラウザーで「CANDY RED」のフローをデプロイします。右上にある「Deploy」ボタンを押して作成したフローをデプロイしましょう。
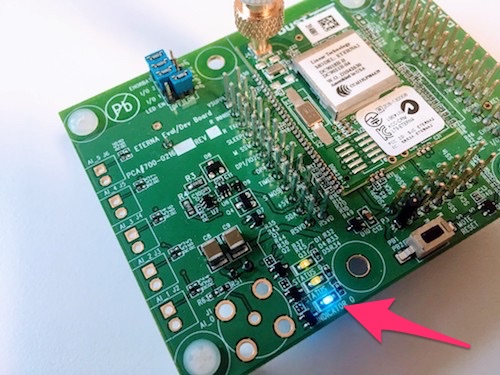
デプロイしたら、「LED ON (00-11-22-33-44-55-66-77)」のノードのペダルをクリックしてみてください。青いLEDが点灯するのがみえるでしょうか?

さらに、「LED OFF (00-11-22-33-44-55-66-77)」のペダルをクリックすると今度は、青いLEDが消灯します。
これらの動作を確認できたらいよいよ、クラウド環境の準備を行います。
クラウド環境「CANDY EGG」の準備
クラウド環境の準備は、第10回の「クラウド『CANDY EGG』の準備」を参照して「CANDY EGG」へログインしておきましょう。

このように画面が出て入れば準備完了です。もしすでに第10回の記事のフローを作成していた場合は、それらのフローが残っていますが、そのまま残っていても問題はありません。
「CANDY EGG」でクラウドアプリの作成
それでは早速クラウドアプリを作成してみましょう。クラウドアプリは、「CANDY RED」からMoteから送られてくる温度データを取得してダッシュボードの画面に表示するものとします。また、ダッシュボードのON/OFFスイッチを押すと、それに合わせてMoteの青いLEDが点灯・消灯するようにします。
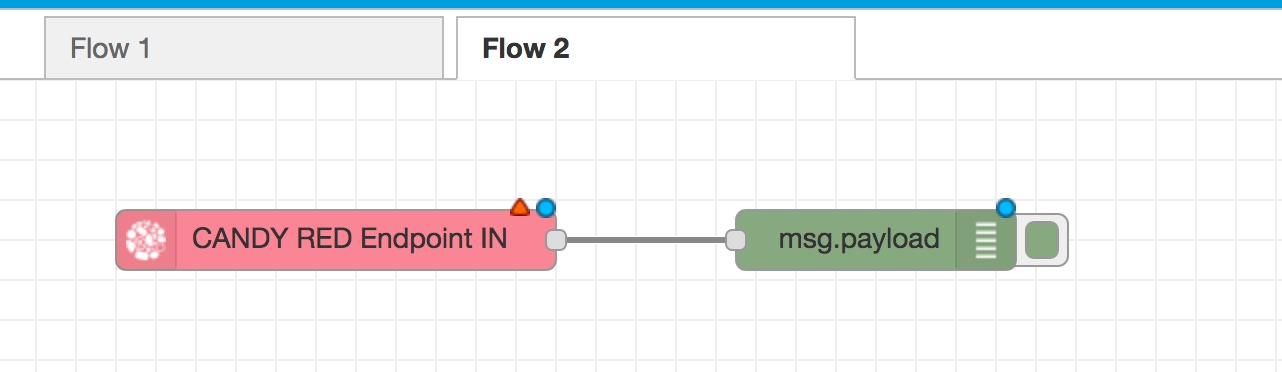
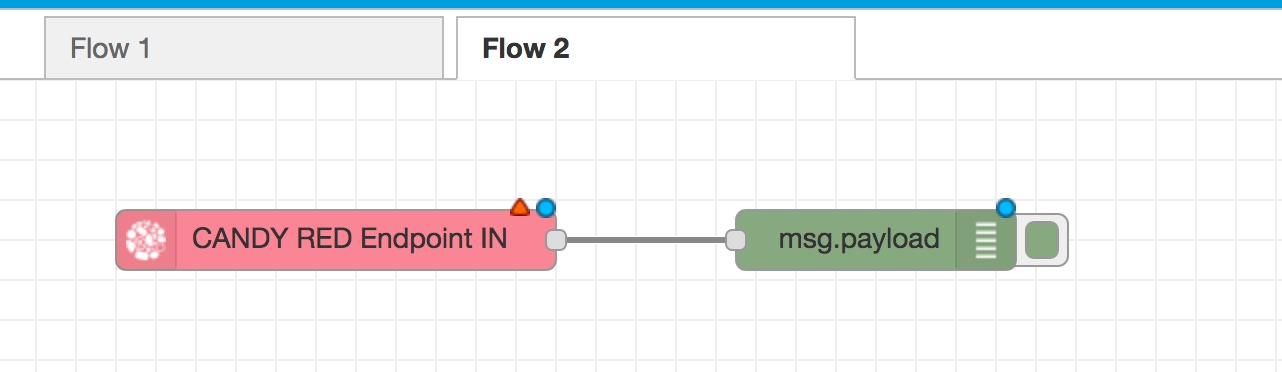
最初に「CANDY RED」から届くメッセージを取り出す口を用意します。これには「CANDY RED websocket in」ノードを使用します。さらに、「CANDY RED」からメッセージが来ているかを確かめるために、「debug」ノードもつなげておきましょう。

「CANDY RED websocket in」ノードには、Pathを新たに追加します。Pathには「CANDY RED」のフローで使用した「/data」を指定します。Nameには「温度データを受信」と指定します。
「CANDY RED websocket in」ノードの設定は、次のようになっていればOKです。なお、Pathの「/trial-demo/」の部分は、利用されているアカウントに応じて変わりますので異なっていても気にする必要はありません。

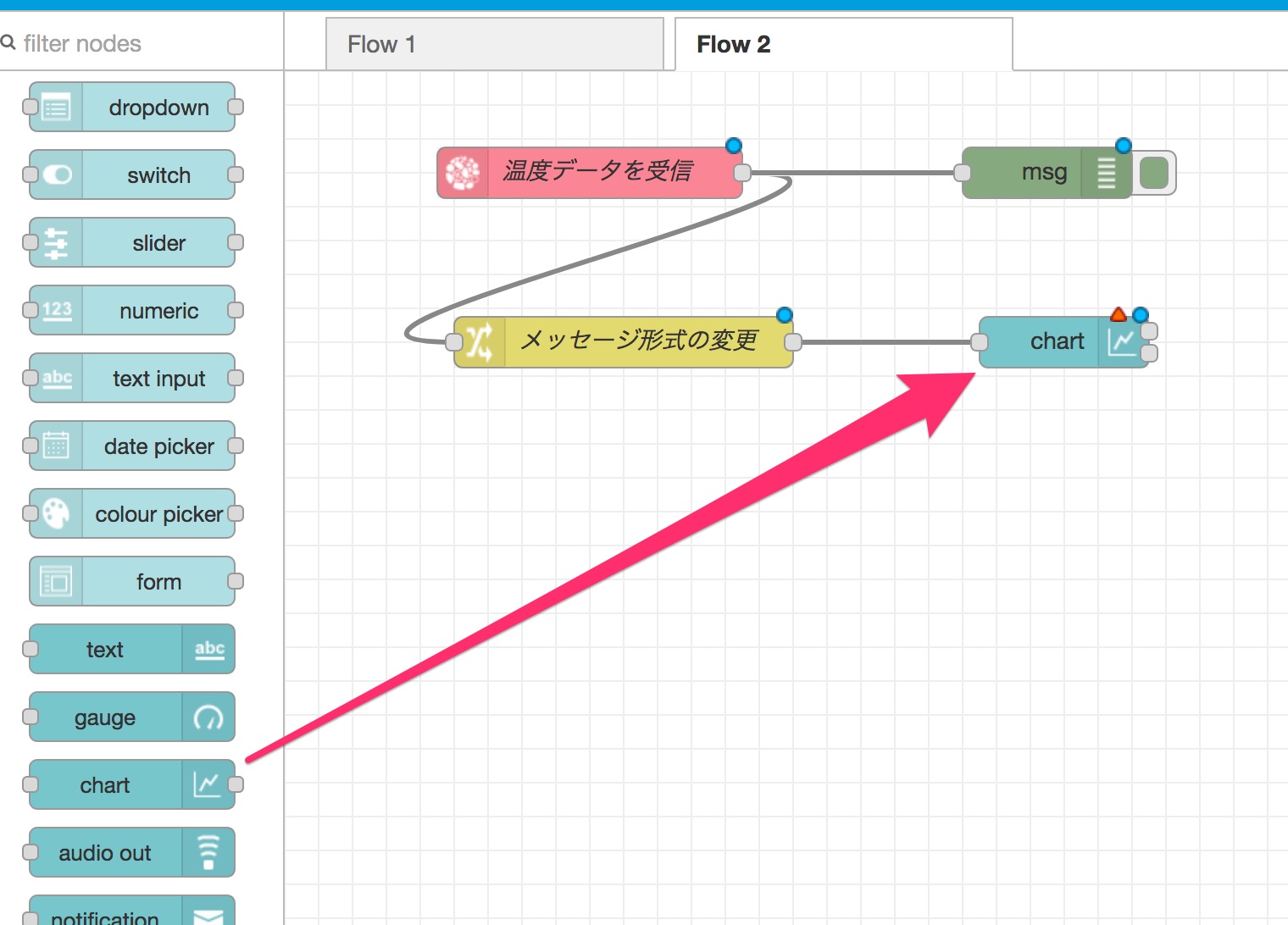
続いて、温度データをダッシュボードのグラフに表示する機能を追加します。温度データをグラフに出すには、グラフ用のノード「chart」ノードを追加しますが、それだけでは温度データを正しくグラフに出すことができません。これは、「chart」ノードが期待するメッセージの形式と「SmartMesh」ノードが送信してくるメッセージの形式が異なるためです。
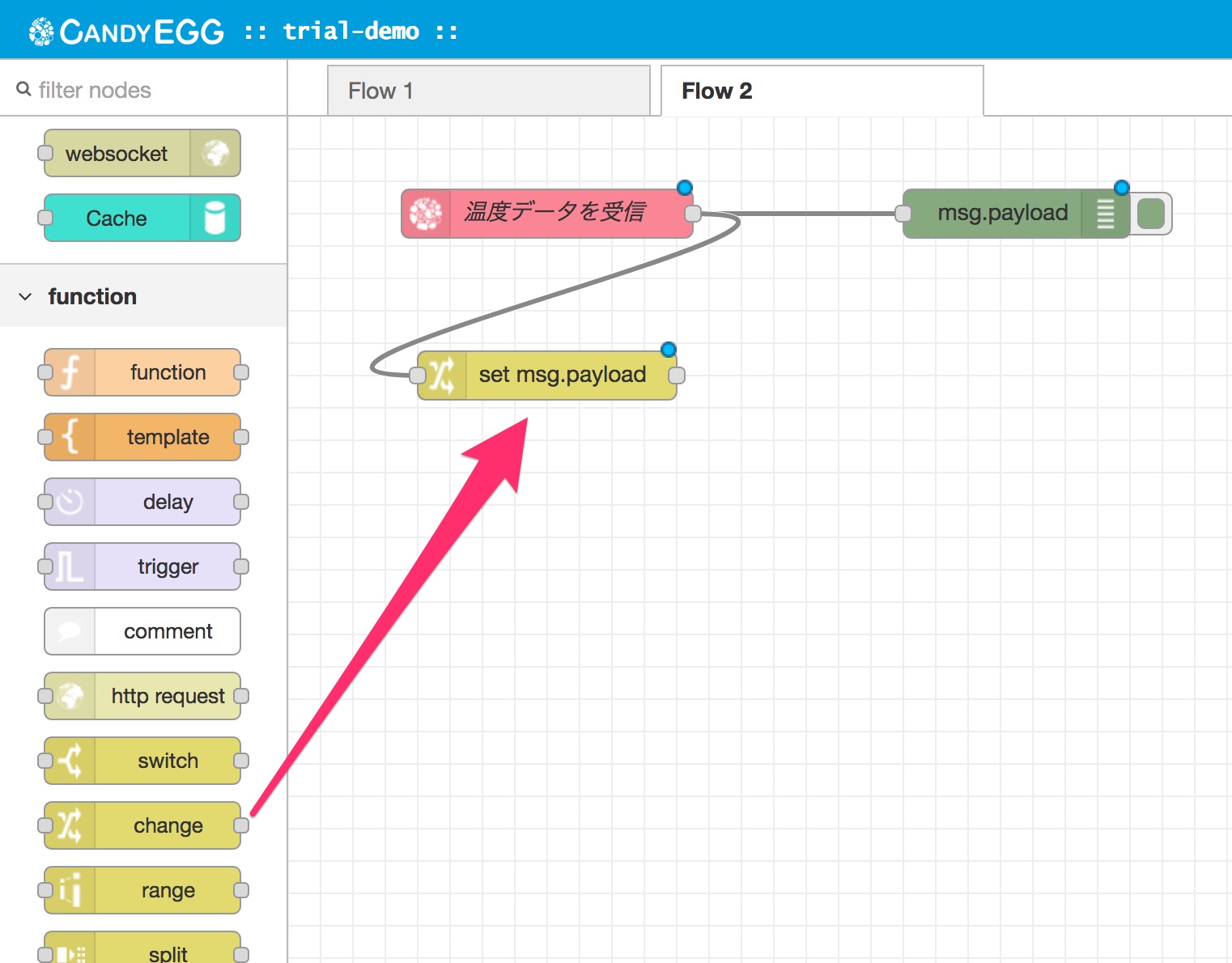
これらの違いを吸収するために、「change」ノードを使用します。このノードを使い、「SmartMesh」ノードが送信するメッセージの形式を変更します。まずは、「change」ノードを追加して、メッセージの形式を変更します。このノードは、先ほど追加した「CANDY RED websocket in」ノードと接続しておきましょう。

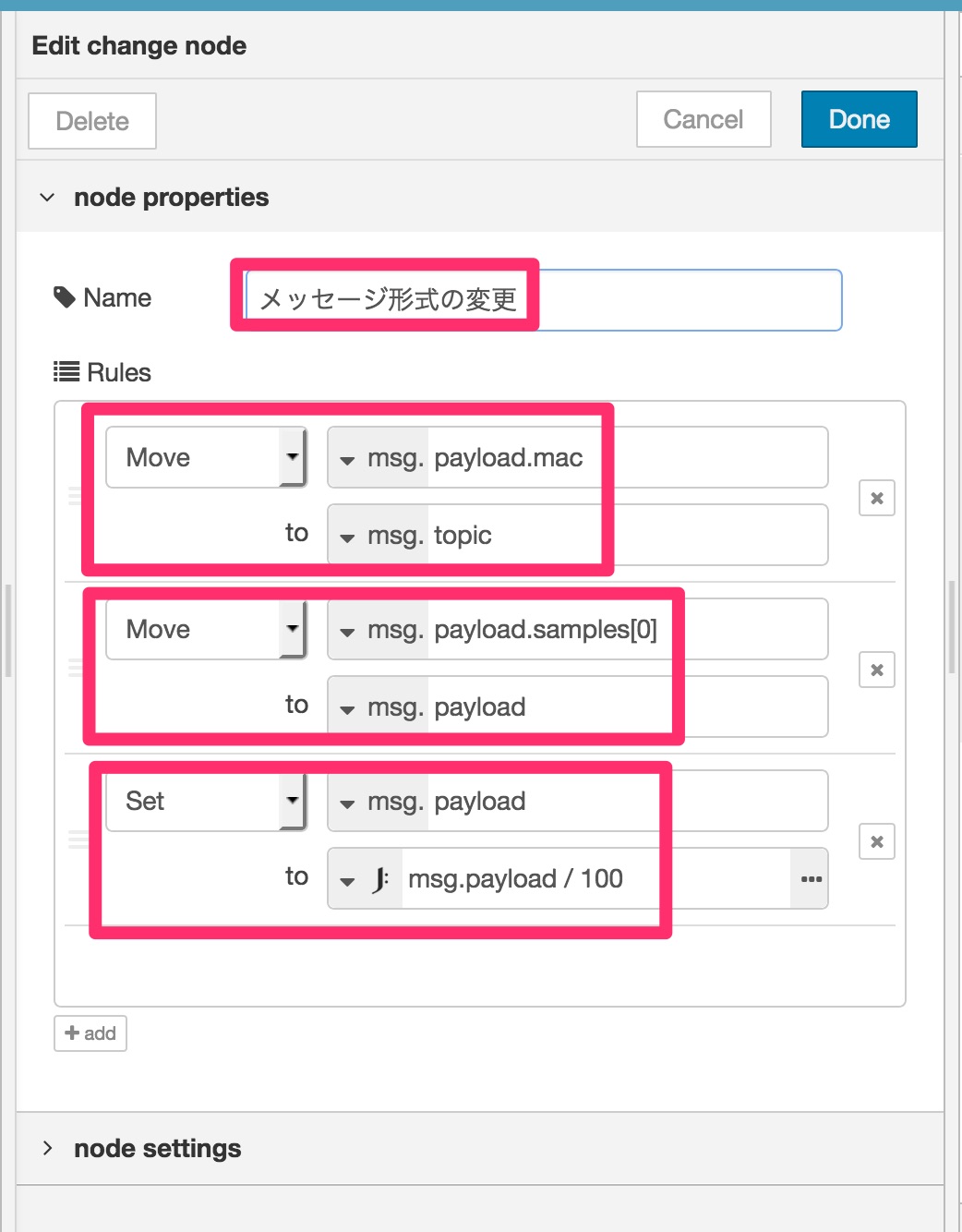
このノードの設定では、次のように内容を変更します。
- msg.payload.macプロパティの値(Moteのアドレス)をmsg.topicプロパティの値に置き換え(Replace)
- msg.payload.samples[0]プロパティの値(温度の値)をmsg.payloadプロパティの値に置き換え(Replace)
- msg.payloadプロパティの値を100で除算したものをセット(Set)
実際の温度のデータはmsg.payload.samples[0]プロパティに入っていますが、この値は整数の値となっており、実際の摂氏温度は整数の値を100で割った値となります。このため、最後に100で除算をしています。Rulesの設定は、間違えやすいので「Replace」、「Set」といった操作の種類と、値の指定欄の型の指定(「msg.」や「j:」といったテキストエリアの左側のプルダウン)が以下の設定の画像と同じようになっているか、気をつけてみてください。

これでメッセージの形式を変更できましたので、いよいよグラフ表示を行います。そのために「chart」ノードを新たに追加します。

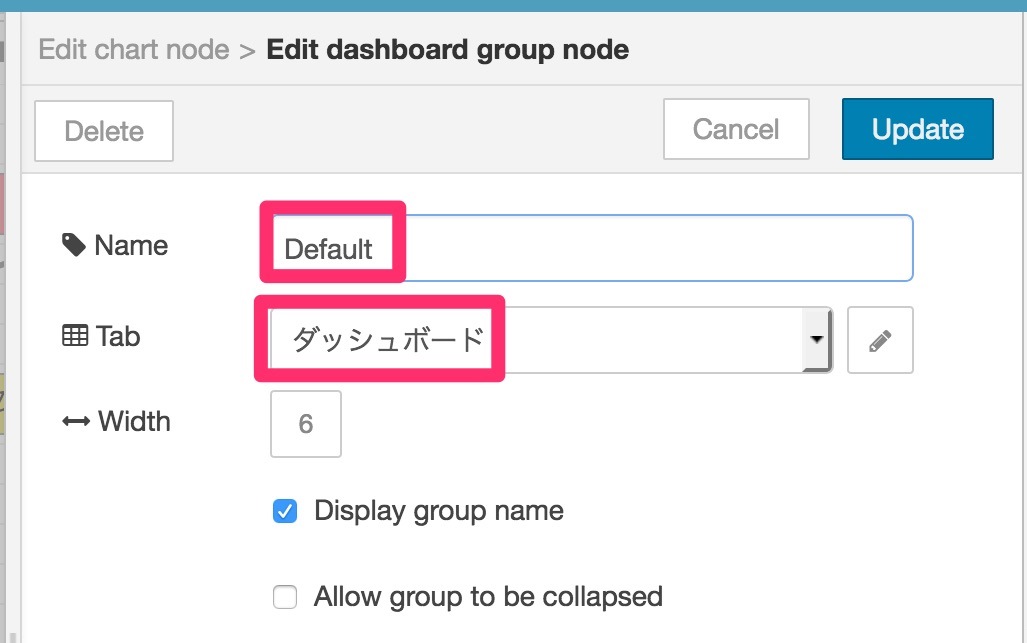
「chart」ノードの設定では、新たにGroupを登録しておきます。

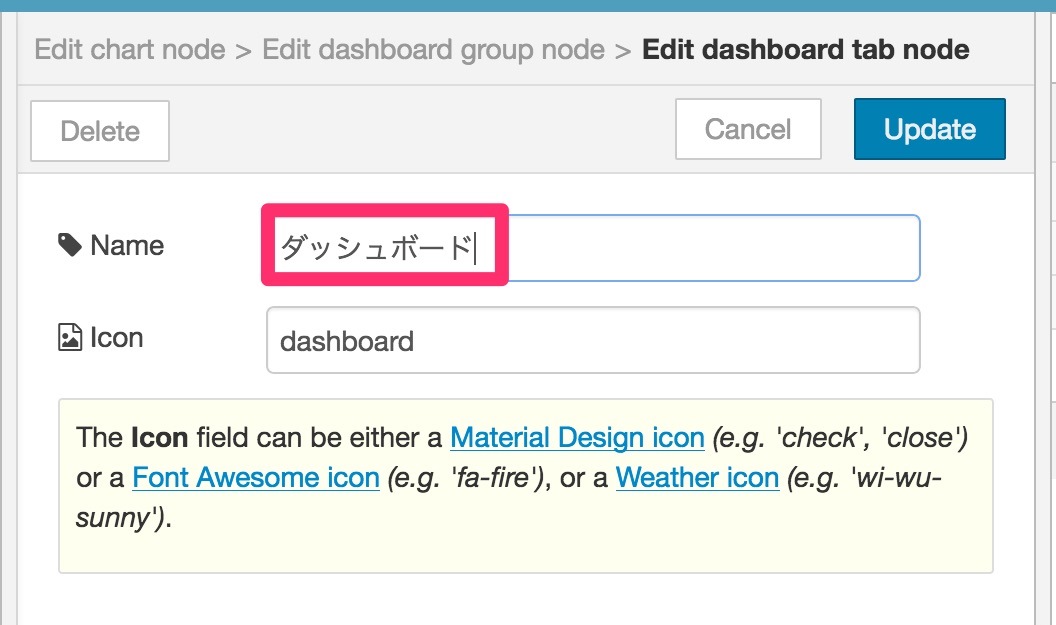
Tabが未登録の場合は、同様に新しいTabを登録します。

これでグラフの準備が終わりました。最後に、LEDのON/OFFスイッチもダッシュボードに取り付けてみましょう。
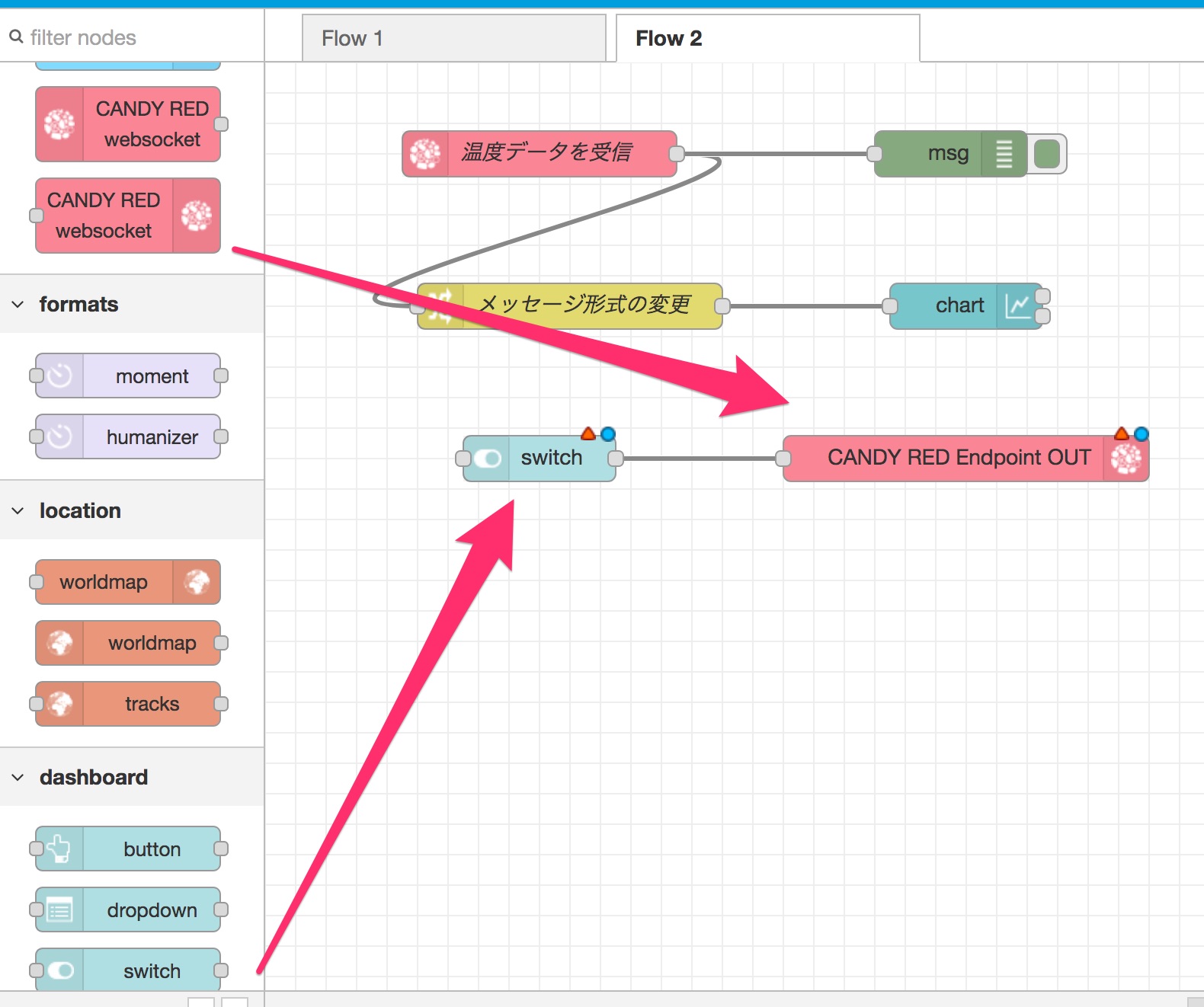
「dashboard」カテゴリーにある「switch」ノードと「CANDY RED websocket out」を追加します。「switch」ノードは黄色いノードではなく青緑の方のノードです。同名のノードがありますので注意しましょう。

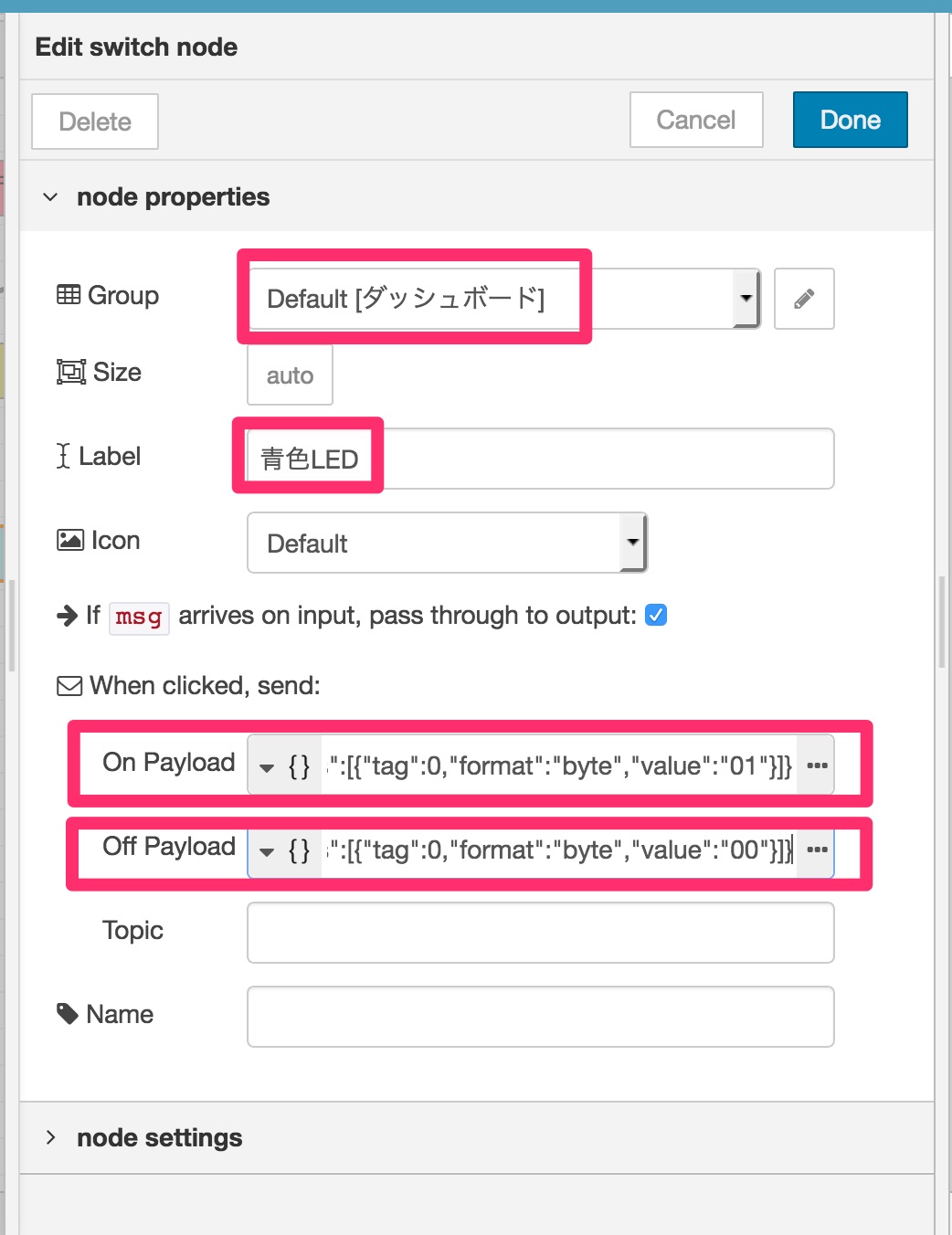
「switch」ノードは、先ほどの「chart」ノードと同様に同じGroupを設定します。Labelには、「青色LED」と設定しておきます。さらに、On PayloadとOff Payloadはそれぞれ、CANDY REDの「LED ON (00-11-22-33-44-55-66-77)」と「LED OFF (00-11-22-33-44-55-66-77)」のPayloadの値をJSON形式として設定します。これにより、先ほどCANDY REDのブラウザーワークスペースから、ペダルをクリックしてLEDをON/OFFした時と同じ内容のメッセージをクラウドから出せるようになります。

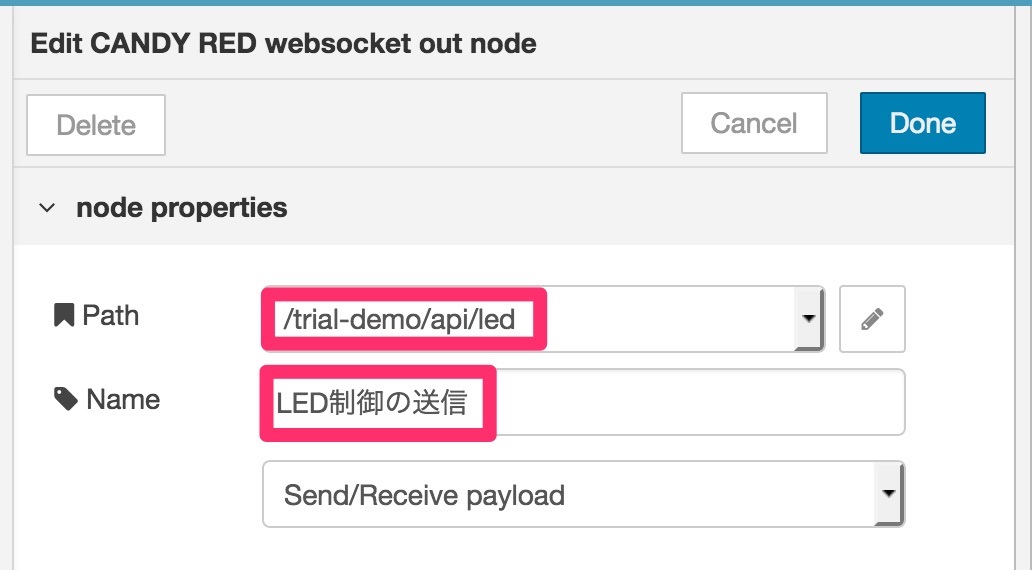
「CANDY RED websocket out」には、次のように値を設定しましょう。
- 「Add new CANDY RED websocket listener」を選択して新しいPath「/led」を追加します
- Nameに「LED制御の送信」を指定します

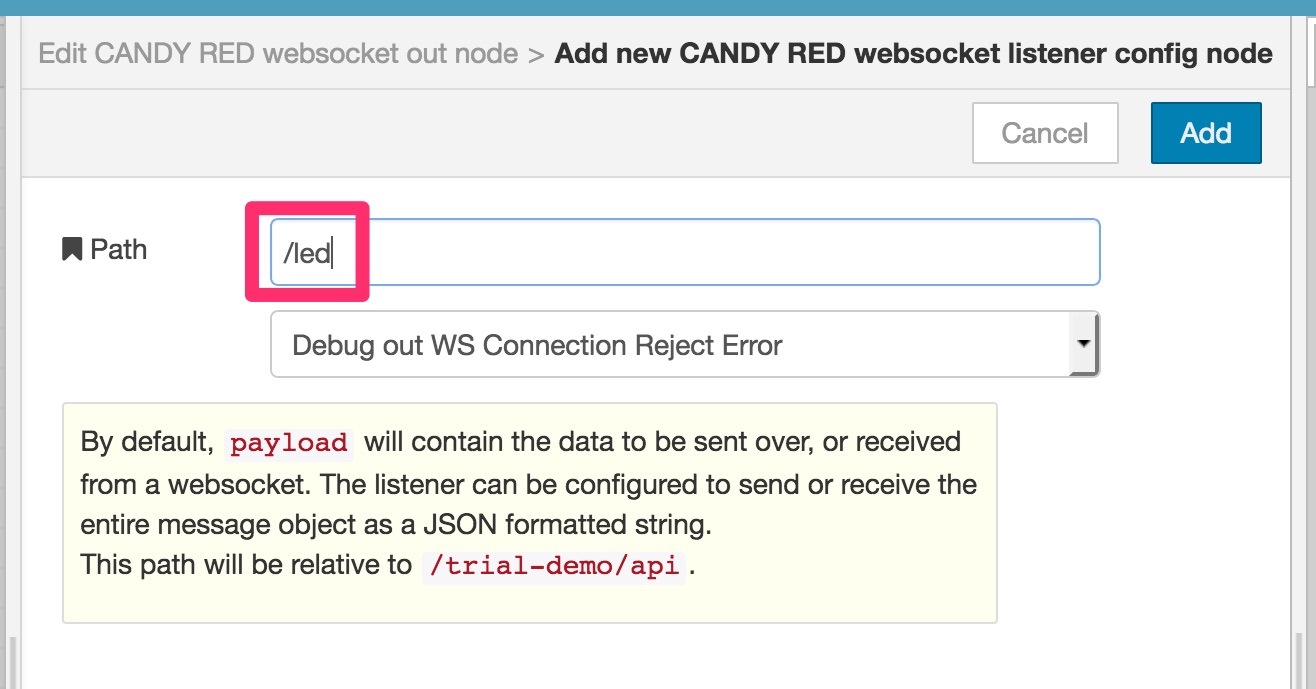
なお、新しいPath「/led」を設定するときは、次のような設定をします。

お疲れ様でした。これでクラウド側のアプリの作成は完了です。
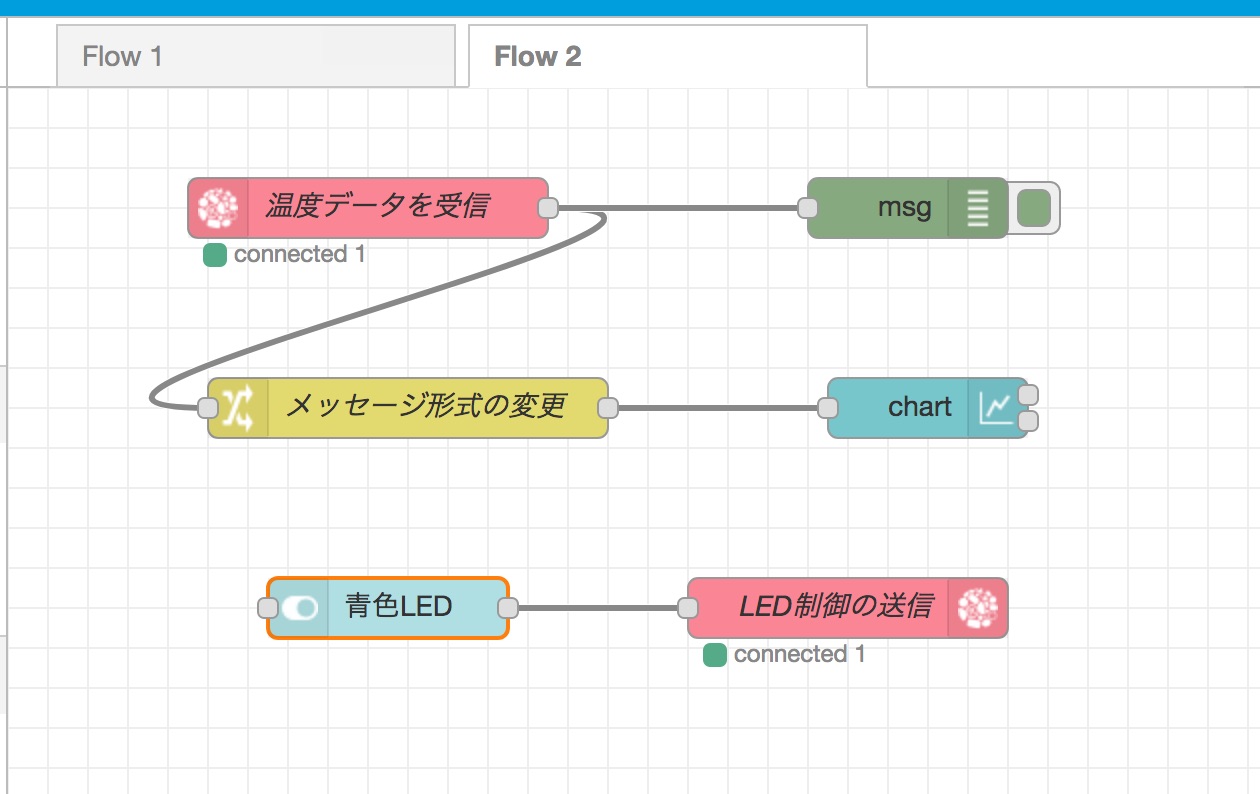
全てつなげたCANDY EGGのフローはこのようになります。

次のステップではこのフローを動かします。
「CANDY EGG」でクラウドアプリを動かしてみる
それでは作成したクラウドアプリのフローを動かしてみましょう。
まずは、作業用のパソコンのブラウザーで「CANDY EGG」のフローをデプロイします。右上にある「Deploy」ボタンを押して作成したフローをデプロイしておきましょう。
「CANDY RED」が動作していれば「温度データを受信」や「LED制御の送信」と書かれたノードの下に「connected 1」の表示が出てきます。
続いて、ダッシュボードを開いてみましょう。「CANDY EGG」の場合は管理コンソールからダッシュボードを見ることができます。右上のメニュー「三」から「View」→「CANDY EGG Console」を選択しましょう。
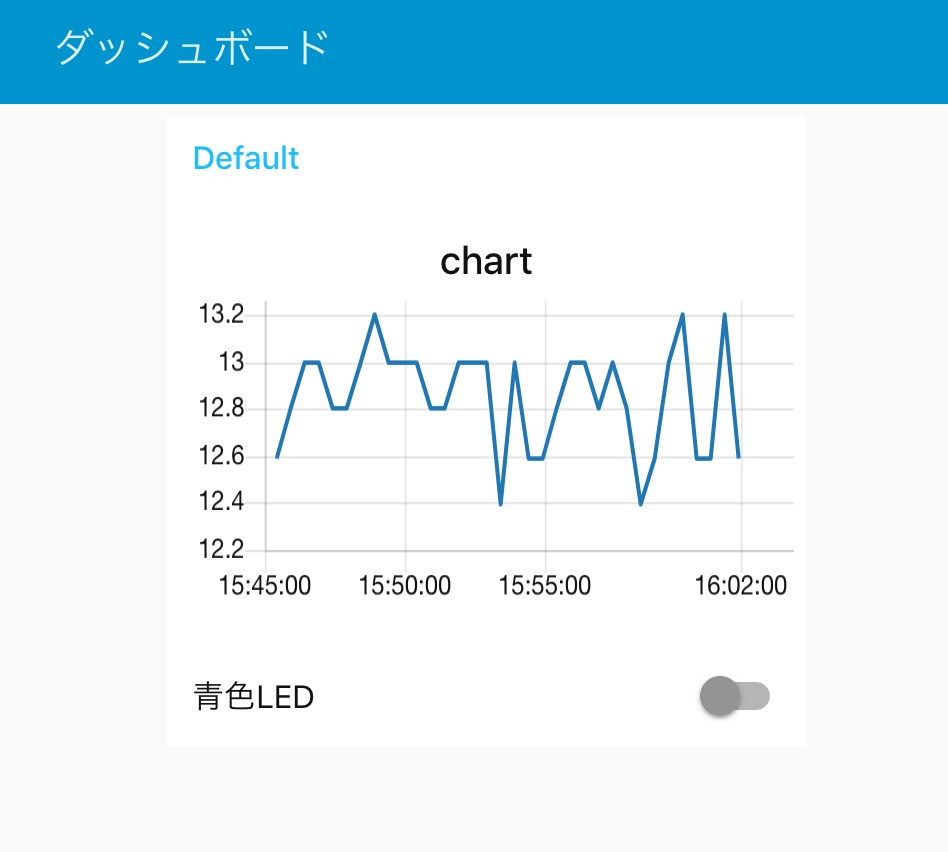
右側のタブに管理コンソールが出現しますので、「ダッシュボード」を選択して、「認証を有効にする」をOFFにしておきます(この辺りの詳細については、第10回の記事の「スマホで温度表示ダッシュボード表示」に記載していますのでご覧ください)。認証がOFFになったら、「ダッシュボードを開く」をクリックしてダッシュボードを表示してみましょう。あるいはスマホをお持ちであれば、QRコードからスマホでダッシュボード画面を見てみましょう。

しばらく待っていると、30秒ごとに温度がMoteからCANDY RED経由でアップロードされてきます。すると上記の図のようにグラフが時系列で描かれます。
また、そのグラフの下には「青色LED」と書かれたスイッチがあります。これをクリックしてスイッチをON/OFFしてみましょう。先ほど試した時と同じように、Moteの青いLEDが点灯したり消灯したりする様子を見ることができます。
これでセンサーネットワークを使ったIoTアプリケーションが完成しました。今回は1台のMoteを使用しましたが、2台目、3台目とつなげるとすぐにセンサーネットワークにそれらのMoteが参加してそれぞれの温度データをグラフで見ることができるようになります。
ただ、追加したMoteの青色LEDを操作するには、クラウドアプリ側で一工夫が必要です。どのようなフローの変更をすれば複数のMoteの青色LEDを制御できるか色々アイデアを考えて試してみてください。
まとめ
今回は、応用編としてSmartMeshのセンサーネットワークデバイスを使用してセンサーネットワーク経由のデバイスを制御するアプリケーションを作成しました。IoTゲートウェイアプリやIoTクラウドアプリの組み合わせに、センサーネットワークも加えたパターンのソリューションも構築できることを体験できました。今回ソリューションをベースに、ファームウェアを書き換えて新たなセンサーを足したりするなど、より高度な使い方も可能です。
なお、IoTゲートウェイアプリやIoTクラウドアプリの作成において、もしわかりにくいところや引っかかったところがあれば、第9回の記事や第10回の記事も見直してみてください。
次回以降は、センサーデバイスやIoTゲートウェイ、IoTクラウドに加え、スマホなどモバイルデバイスの利用についても焦点を当てる予定です。